
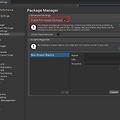
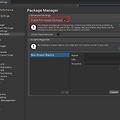
Unity Package 안보이는거 보이게 하는 방법
프로젝트 세팅에 패키지 매니지먼트 들어가서 Enable Pre-release Packages를 체크해주면 된다 이렇게 미리볼 수 있음!
- Unity/Study
- · 2023. 1. 22.
Unity 현재 씬 Index 가져오는 방법
SceneManager.GetActiveScene().buildIndex
- Unity/Study
- · 2023. 1. 2.
![Unity [Attribute]속성 ExecuteAlways](http://i1.daumcdn.net/thumb/C120x120/?fname=https://blog.kakaocdn.net/dn/cKcOM1/btrXBxG2dCl/vJFnjPPFNXhAsfFusICG20/img.gif)
ExecuteInEditMode 속성 또는 ExecuteAlways 속성을 사용하면 에디터를 실행시키지 않아도 스크립트 컴포넌트의 콜백 함수가 실행된다! using UnityEngine; [ExecuteAlways] public class TestExecuteAlways : MonoBehaviour { void Update() { transform.Rotate(Vector3.up * 5f); } } 위 화면처럼 매끄럽게 되지 않는 사람은 Always Refresh를 켜주면 된다 이렇게 하면 매끄럽게 보인당!

기즈모를 사용하는 이유는 에디터에서 보이는 필요한 정보를 시각적으로 노출시키기 위함이다 기즈므를 사용하면 개발에 용이한 도움이 된다 또한, 에디터에서만 처리되기 때문에 플랫폼에서는 노출되지 않는다 OnDrawGizmosSelected 오브젝트를 선택할 때 기즈모가 나오게 한다 OnDrawGizmos 매 프레임마다 호출된다 Gizmos에 사용되는 옵션은 다음과 같다 .color 색 변경 .DrawCube 큐브 생성 .DrawGUITexture 텍스쳐 생성 .DrawIcon 아이콘 생성 .DrawLine A~B (From A to B)로 향하는 라인 생성 .DrawMesh 매쉬 생성 .DrawRay Origin 을 기준으로 Direction방향으로 Ray 생성 .DrawSphere 구체 생성 .DrawWir..

== 연산자Unity에서 == 연산자를 사용하게 되면 C++(네이티브 객체)에서도 null 체크를 하게 되고 C#(유니티 객체)에서도 null을 체크하게 됩니다. 총 2번의 null을 체크하게 되는 것이므로 정확도는 올라가나 리소스를 잡아먹는 문제가 발생합니다.using System.Collections;using UnityEngine;public class TestNullCheck : MonoBehaviour{ public GameObject go; private IEnumerator Start() { go = new GameObject(); Destroy(go); yield return null; CheckUnityObjec..

블렌더 프로그램을 키면 이런 윈도우 창이 하나 뜨는데 General을 클릭해주자 기본구성은 이렇게 되어 있다 나 같은 경우에는 기본적으로 세팅되어 있는 카메라와 Light는 필요 없으므로 삭제해준다 화면 Control하는 방법에 대해서 설명해보겠다 다음으론 큐브를 가지고 요리조리 요리해보겠다 (오브젝트 모드에서) N버튼을 누르면 큐브를 수정할 수 있는 창이 뜬다 Dimensions는 면적을 나타내는 값이라고 한다 큐브에 우클릭을 눌러주고 Set Origin을 누르고 Origin to 3D Cursor을 눌러 Pivot(유니티에선 피봇이라 부르는데 여기선 뭔지 모르겠다 암튼 ㅇㅇ)위치를 바꿔준다 큐브의 트랜스폼 Z값을 1 높여줬다(좌표계가 유니티와 다르다 당황s;;;) 다음으로 Scale을 3으로 늘려줬다..

위 촉수는 뼈가 총 3개 심어져 있으며 블렌더를 이용해서 제작하였다 먼저 Package Management에서 Animation Rigging을 Import해준다 그러면 이제 상단에 Animation Rigging 탭이 생겨날 것이다 아까 만든 촉수를 클릭해서 Animation Rigging탭을 누르고 Bone Renderer Setup을 누르면 Bone Renderer라는 컴포넌트가 생겨날 것이고 왼쪽에 촉수를 보면 블렌더에서 심어논 뼈를 볼 수 있을 것이다 Bone Size, Shpae, Color 등은 입맛에 맞게 변경하면 된다 다음으로 Animation Rigging 탭에서 Rig Setup을 누르면 2개의 컴포넌트와 Rig1 이라고 자식 오브젝트가 하나 생긴다 다음으로 Rig1의 자식으로 빈오브..

프로젝트 세팅에 패키지 매니지먼트 들어가서 Enable Pre-release Packages를 체크해주면 된다 이렇게 미리볼 수 있음!

IK관련 코드 using UnityEngine; public class IKManager : MonoBehaviour { public Joint root; public Joint end; public GameObject target; public float threshold = 0.05f; public float rate = 5f; public int step = 20; float CalculateSlope(Joint joint) { float delthTheta = 0.01f; float distacne1 = GetDistance(end.transform.position, target.transform.position); joint.Rotate(delthTheta); float distance2 = G..

1. Collision Particle 입자들도 Collision 이벤트를 호출시킬 수 있다는 사실을 여러분은 알고 계시는가?!!! 나는 해커톤때 처음 알게 된 사실인데 매우 놀랐다는 사실!! Visualize Bounds를 체크하면 Particle들의 콜라이더 범위가 보인다! 두둥!탁! Radius Scale을 조절해서 Particle의 콜라이더 범위를 컨트롤 할 수 있다! 두둥!탁! 이벤트 메세지를 호출하기 위해서는 Visualize Bounds 바로 위에 있는 Send Collision Messages를 체크해주면 된다! 두둥!탁 그 외에 Dampen, Bounce, Lifetime Loss등을 컨트롤 해서 입맛대로 구현하면 된다! 2. Texture Sheet Animation Mode에는 Gri..

light mapping은 장면의 실사 느낌을 향상시킬 수 있지만, 동적인 객체가 사실적으로 렌더링 되지 않는 단점이 있다. 동적인 물체에 대한 라이트맵핑을 실시간으로 계산하는 것은 불가능 하지만, Light Probe를 이용하면 비슷한 효과를 얻을 수 있다. 동적인 오브젝트의 조명과 정적인 라이트 맵핑된 물체 사이의 어색함을 방지하는 데 도움이 된다 그냥 Realtime Lighting쓰면 되는거 아니냐? 하는데 실시간 라이팅 그리고 그림자는 연산이 비싼 작업이다. Light Map의 특징과 Light Probe Light Map 특징은 다음과 같다. Static Object(Contribute GI이 적용된)에만 적용된다. Texture 2D형식으로 Data 저장된다(3번과 연관). 메모리 이슈 발생..

Anti-aliasing(안티에일리어싱)이란? 안티에일리어싱 기술은 계단 현상(에일리어싱, Aliasing)(디지털 샘플링에서 샘플링 주파수가 원본 신호의 최대 주파수의 2배 보다 낮은 경우, 인접한 스펙트럼이 겹쳐서 출력이 왜곡되는 현상)이 생길 때 사용하는 기술입니다. 계단 현상이란 렌더링된 컨텐츠를 재생할 때 출력되는 이미지의 픽셀조각이 튀거나, 선이나 도형의 가장자리가 울퉁불퉁해지고 날카로워지는 형상으로 나타나는 것을 뜻합니다. 안티에일리어싱기술은 계단 현상을 해결하기 위한 Anti 기술입니다. 안티에일리어싱 기술이 특히 빛을 발할 때는 같은 타일이 수 없이 반복되는 것을 멀리서 바라볼 때 좋습니다. Unity에서는 2가지 안티에일리어싱 기술을 기본적으로 제공하는데 첫 번째로 FXAA, 두 번..
private Vector3 previousPosition; private Vector3 currentPosition; private double velocity; void Start() { previousPosition = transform.position; //초기화 } void Update() { currentPosition = transform.position; //매 프레임마다 currentPosition에 현재 Position을 초기화 해준다 //var vec = (currentPosition - previousPosition); //Vector값을 구한다 //var distance = Math.Sqrt(Math.Pow(vec.x,2)+Math.Pow(vec.y,2)+Math.Pow(vec.z..

아쉽게도 이번에는 수상하지 못했지만, 우리는 모든 기능을 완벽하게 구현하고 다양한 인터랙션 기능까지 개발해냈습니다. 피칭 때 이를 모두 보여주지 못해 아쉬움이 남긴 하지만 그 또한 해커톤의 재미라고 생각합니다 ㅎ. 우리 팀원 모두가 정말 열심히 고생했고, 함께한 시간이 정말 영광스러웠습니다. 모두 진심으로 수고 많았습니다!구현한 개발 List모든 오브젝트에서 Sound가 출력된다.삼지창에서는 거품(Bubble)과 물줄기가 나온다.짧게 누르면 거품, 길게 누르면 물줄기!기본적인 Interaction으로는 물체 던지기, 물체 때리기, 물체 들고 흔들기 등이 가능하다.삼지창으로 모든 오브젝트를 칠 수 있으며 Sound가 출력된다. 살살때리면 소리가 작게 들리고 세게 치면 소리가 크게 출력된다.B버튼을 누르면 ..
https://docs.unity3d.com/ScriptReference/MonoBehaviour.OnParticleCollision.html Unity - Scripting API: MonoBehaviour.OnParticleCollision(GameObject) docs.unity3d.com

유니티 코딩을 하다보면 int[] arr = ~~ arr.Length 즉 길이로 하고 List list = ~~ list.Count 개수로 하는 경우를 볼 수 있다 두 차이는 메모리에 저장되는 방식이 다르기 때문인데 배열은 순차적으로 메모리에 저장이 되므로 길이라는 표현이 맞고 리스트는 마구잡이로 메모리에 저장되어 개수로 표현되는게 맞다 배열은 크기가 고정적이지만 인덱스로 접근하기 편하다는 장점이 있고 리스트는 크기가 유연하게 변하지만 배열에 비해 느리다는 차이점이 있다
SceneManager.GetActiveScene().buildIndex

타이머 분(Min), 초(Sec) XX:XX 로 표시(코드) / string.Format 이용하기 private void Update() { sec += Time.deltaTime; if (sec >= 60f) { min += 1; sec = 0; } gameTime.text = string.Format("{0:D2}:{1:D2}", min, (int)sec); } string.Format메서드를 사용하여 시간 값을 나타내는 형식이 지정된 문자열을 만들 수 있습니다. 위 코드에서 보시면 " {0:D2}:{1:D2}"가 형식 문자열입니다. 문자열에 값을 삽입할 때 값의 서식을 지정하는 방법을 정의할 수 있습니다. {0:D2} : {0}으로 표시되는 첫 번째 인수를 나타냅니다. {1:D2} : {1}로 표시..

싱글톤 패턴이란? Unity 싱글톤 패턴은 특정 클래스가 게임 수명 기간 동안 하나의 인스턴스만 갖도록 하기 위해 Unity 게임 개발에서 일반적으로 사용되는 디자인 패턴입니다. 이 패턴은 게임 내에서 전역적으로 액세스할 수 있어야 하는 단일 리소스나 시스템(예: 게임 매니저, 오디오 매니저 또는 게임 설정 매니저)을 관리해야 할 때 유용합니다. public class Singleton { private static Singleton instance; private Singleton() { } public static Singleton Instance { get { if (instance == null) { instance = new Singleton(); } return instance; } } } S..
게임을 제작하다보면 일시정지 기능이 필요할 때가 굉장히 많다 그럴 때 Time.timeScale = 0; 을 사용하면 시간을 멈출 수 있다 다시 돌릴려면 Time.timeScale = 1; 을 하면 된다 그럼 0~1사이의 값은 무엇이냐? 또는 0~1 벗어난 값은 어떻게 되냐? 1은 정상적인 시간의 흐름이다 0은 멈춰있는 시간의 흐름이다 그렇다면 0.5는 시간의 흐름이 0.5배속이고 2는 시간의 흐름이 2배속이라고 생각하면 된다

Animator Oveeride Controller를 클릭해보자! 이렇게 [+] 달려있는 Animator가 생긴다 Controller에 아무것도 없는, 비어있는 상태인데 기존에 만들어둔 Player 컨트롤러를 넣어주면 아래에 Original 애니메이션 클립들이 존재한다 여기에 덮어씌우고 싶은 애니메이션 클립을 넣으면 된다 오버라이딩 애니메이션을 처음써봐서 신기했다! 끄읏!

상단 [File] -> [Build Settings...]을 누르면 이렇게 Scene을 관리할 수 있는 Window창이 하나 뜬다 씬을 Drag & Drop 해서 추가할 수 있고 Delete를 눌러 삭제할 수 있으며, 씬의 순서를 바꿔줄 수 있다 다음으로 스크립트로 씬을 관리하는 법에 대해 알아보자 using UnityEngine.SceneManagement; 씬을 관리하는 스크립트에는 반드시 위와 씬매니저먼트를 using으로 선언해주어야 한다!! SceneManager.LoadScene을 통해 불러온 씬의 이름을 적어주면 된다 그럼 끗~ 씬을 불러올 때 동기화 / 비동기화 방식이 있는데.... 나중에 기회되면 올리겠다 크크루삥뻥

