안녕하세요.
오늘은 저번 시간 Odin Inspector소개 이후 실제 사용후기 및 사용방법에 대해 말해보고자 합니다!
유니티 Odin Inspector
Odin Inspector란? 오딘 인스펙터는 커스텀 에디터 코드를 한 줄도 작성하지 않고도 강력하고 사용자 친화적인 커스터마이징 에디터의 모든 워크플로 이점을 누릴 수 있는 Unity용 플러그인입니다.
wlsdn629.tistory.com
사용방법
TabGroup




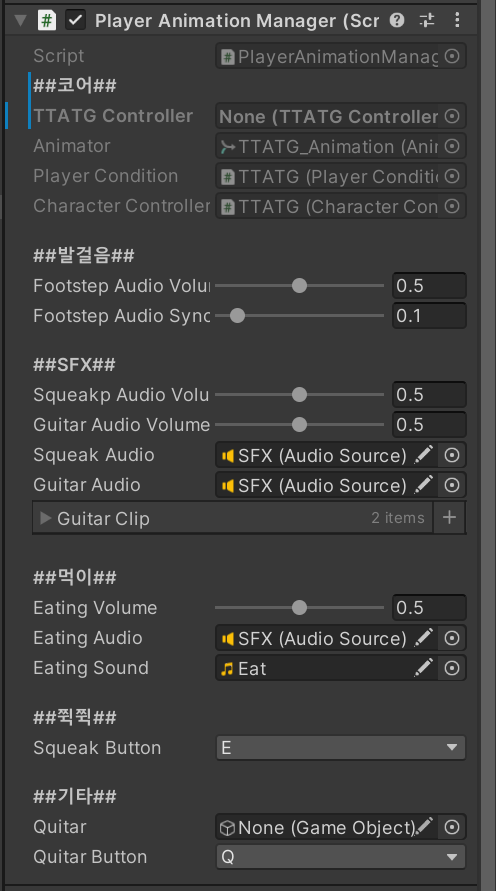
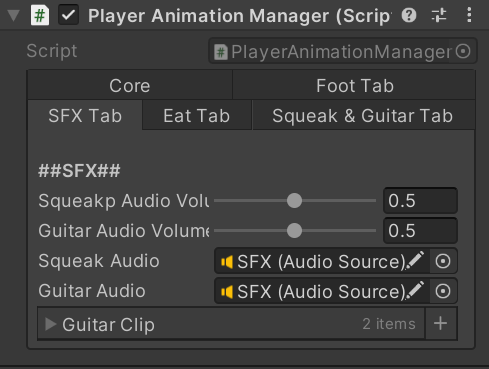
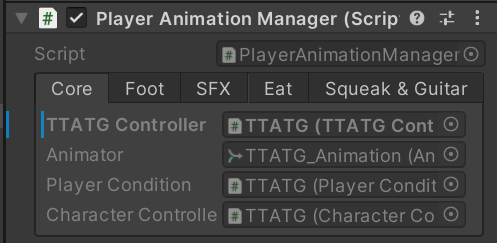
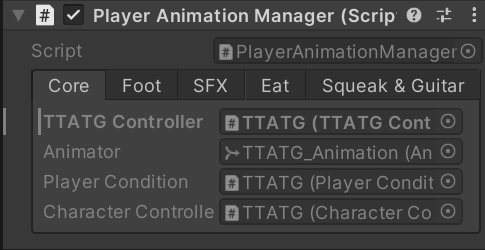
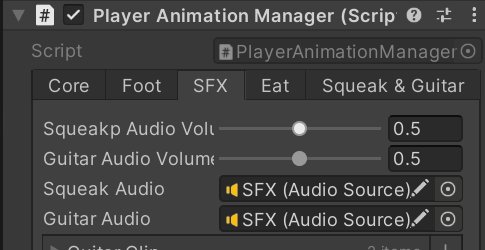
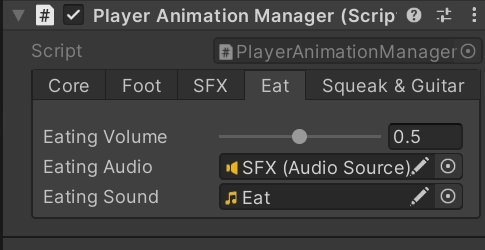
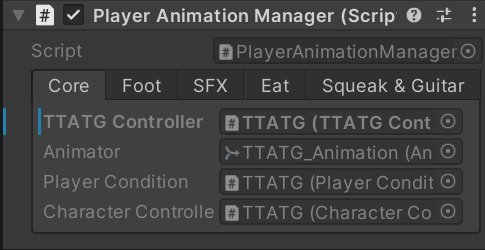
TabGroup을 사용하여 가운데 사진과 오른쪽 사진처럼 인스펙터창이 깔끔하게 정리했습니다.
이렇게 인스펙터창을 정리하게 되면 다른 팀원들과의 의사소통도 더 빨라지며 작업 속도도 빨라지겠죠?
TabGroup은 Tab으로 변수들을 묶어서 그룹은 관리할 수 있게 도와주는 기능입니다.
[TabGroup("SFX")]
[Range(0, 1), TabGroup("SFX")] public float SqueakpAudioVolume = 0.5f;
[Range(0, 1), TabGroup("SFX")] public float GuitarAudioVolume = 0.5f;
[TabGroup("SFX")] public AudioSource SqueakAudio;
[TabGroup("SFX")] public AudioSource GuitarAudio;
[TabGroup("SFX")] public AudioClip[] GuitarClip;사용방법은 TabGroup 속성을 작성한 후 에 탭 이름을 지어주시면 됩니다.
위 코드에서는 TabGroup의 이름을 SFX로 지어주었으며 TabGroup으로 묶어주고자 한 변수들에 모두 [TabGroup("SFX")] 속성을 적어주었습니다.
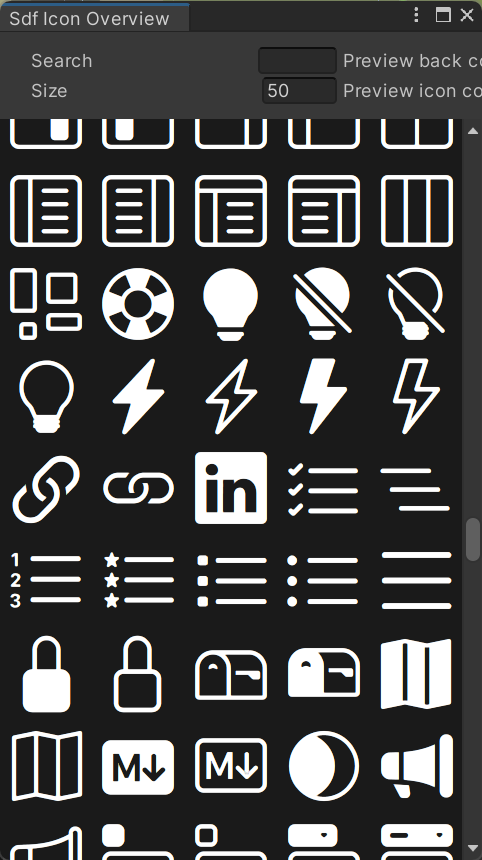
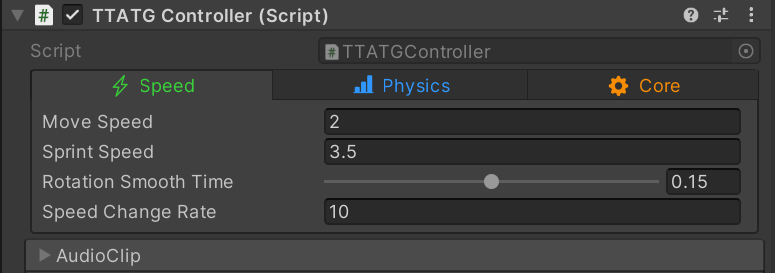
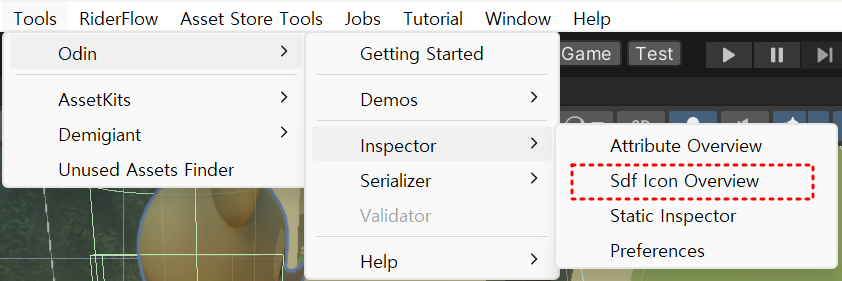
Sdf Icon Overview


오딘 인스펙터에는 Sdf Icon Overview를 제공하여 인스펙터에 원하는 아이콘을 적용할 수 있습니다.
[TabGroup("Tab","Speed", SdfIconType.LightningCharge, TextColor = "green")]
[TabGroup("Tab","Speed")] public float MoveSpeed = 2.0f;
[TabGroup("Tab","Speed")] public float SprintSpeed = 5.335f;
[Range(0.0f, 0.3f), TabGroup("Tab","Speed")]
[TabGroup("Tab","Speed")] public float RotationSmoothTime = 0.12f;
[TabGroup("Tab","Speed")] public float SpeedChangeRate = 10.0f;먼저 TabGroup으로 사용한다면 TabGroup의 Group을 지어주셔야 합니다.
위 코드에서는 Group을 Tab으로 묶어주었으며 Tab의 이름은 Speed로 지어주었습니다.

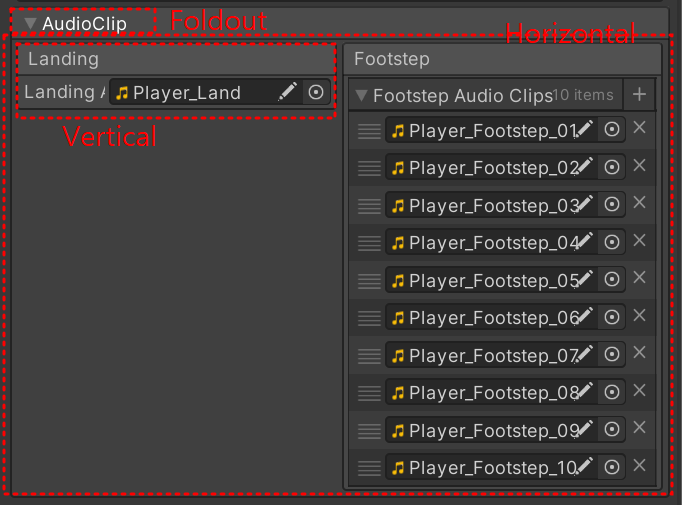
FoldoutGroup & VerticalGroup & BoxGroup

FoldoutGroup은 프로퍼티를 숨길 수 있도록 합니다.
HorizontalGroup은 인스펙터에서 프로퍼티를 가로로 그룹화하는 데 사용됩니다.
VerticalGroup은 인스펙터에서 세로 그룹으로 프로퍼티를 모으는 데 사용됩니다.
BoxGroup은 프로퍼티를 박스형 그룹으로 구성합니다.
[FoldoutGroup("AudioClip")]
[HorizontalGroup("AudioClip/Horizontal")]
[VerticalGroup("AudioClip/Horizontal/Left")]
[BoxGroup("AudioClip/Horizontal/Left/Landing")] public AudioClip LandingAudioClip;
[VerticalGroup("AudioClip/Horizontal/Right")]
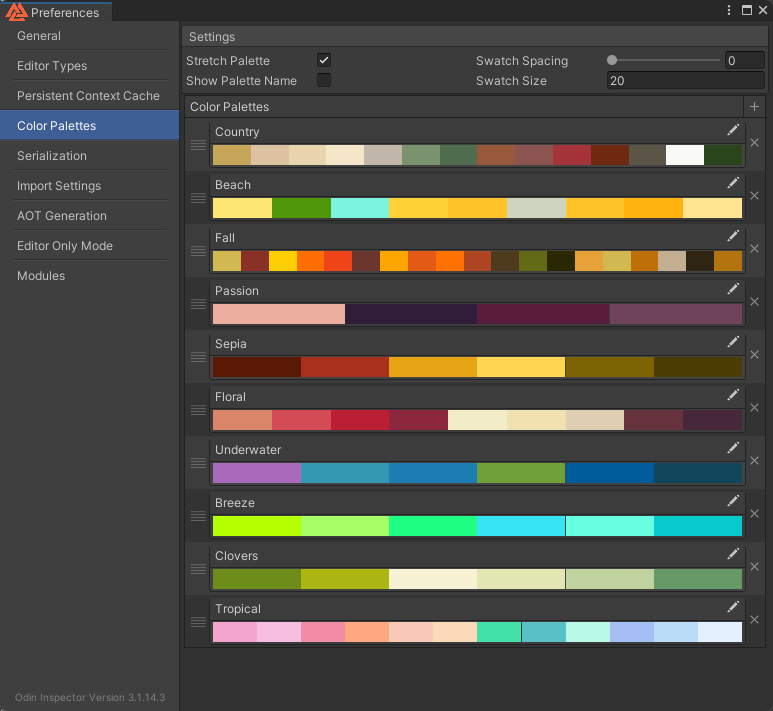
[BoxGroup("AudioClip/Horizontal/Right/Footstep")] public AudioClip[] FootstepAudioClips;ColorPalette
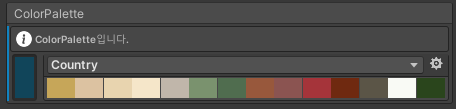
모든 색상 속성에서 사용되며 정의 가능한 여러 팔레트에서 색상을 선택할 수 있습니다.
이를 사용하여 사용자가 미리 정의된 색상 옵션 세트에서 선택할 수 있도록 합니다.


[InfoBox("ColorPalette입니다.")]
[BoxGroup("ColorPalette")]
[ColorPalette, HideLabel]
public Color ColorOptions;Asset List & Filter


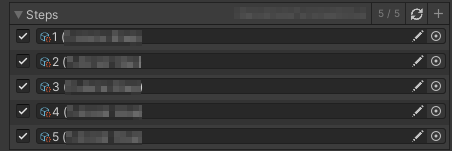
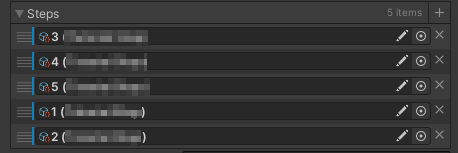
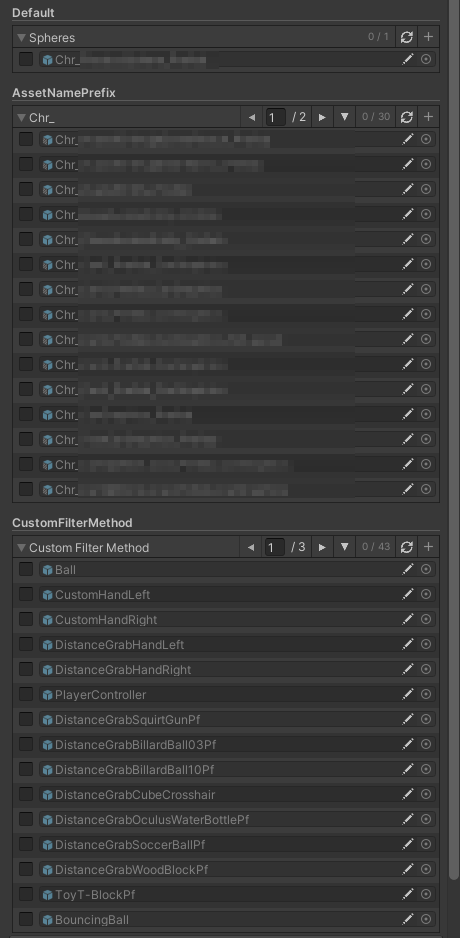
목록과 배열, 유니티 유형의 단일 요소에 사용되며 기본 목록 드로어를 지정된 필터가 적용된 가능한 모든 에셋 목록으로 대체합니다.
이 기능을 사용하면 프로젝트 창을 탐색하지 않고도 목록이나 배열에서 에셋을 포함하거나 제외할 수 있습니다.
- Path : 폴더 경로를 지정하면 해당 폴더에 존재하며 일치하는 데이터 타입을 찾아 List에 등록해줍니다.
- AutoPopulate : 일치하는 데이터 타입을 자동으로 찾아 List에 등록해줍니다.
- LayerNames : 일치하는 Layer를 찾아 List에 등록해줍니다.
- AssetNamePrefix : 일치하는 접두사를 가진 Asset을 찾아 List에 등록해줍니다.
- Tags : 일치하는 Tag를 찾아 List에 등록해줍니다.
- CustomFilterMethod : 메서드에서 필터 과정을 거친 다음 해당하는 에셋을 찾아서 List에 등록해줍니다.
[TitleGroup("Default")]
[AssetList(Tags = "Sphere")] public GameObject[] Spheres;
[TitleGroup("AssetNamePrefix")]
[AssetList(AssetNamePrefix = "Chr_")] public GameObject[] Chr_;
[TitleGroup("CustomFilterMethod")]
[AssetList(CustomFilterMethod = "HasRigidbodyComponent")] public GameObject[] CustomFilterMethod;
private bool HasRigidbodyComponent(GameObject obj)
{
return obj.GetComponent<Rigidbody>() != null;
}
엄청나네요....
귀찮게 폴더 검색할 필요도 없고 한 번 해놓으면 알아서 자동화되어서 리스트에 등록해주니 진짜 너무너무너무너무 유용하고 강력하네요... 몇줄 적은 것 뿐인데 이렇게 편해져도 되나...

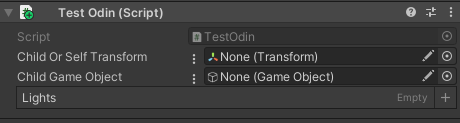
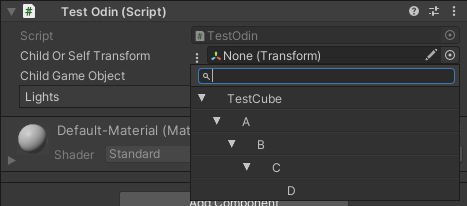
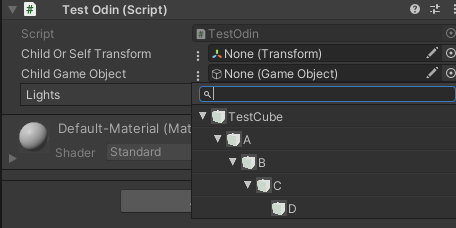
ChildGameObjectsOnly



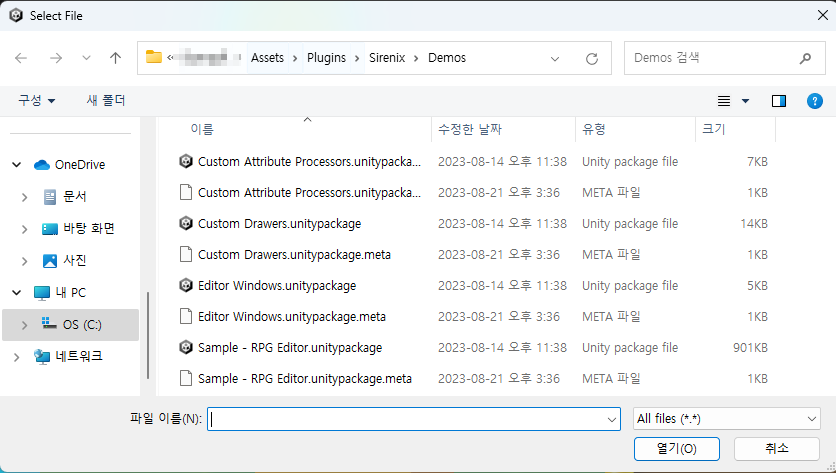
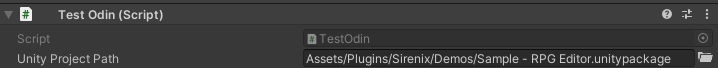
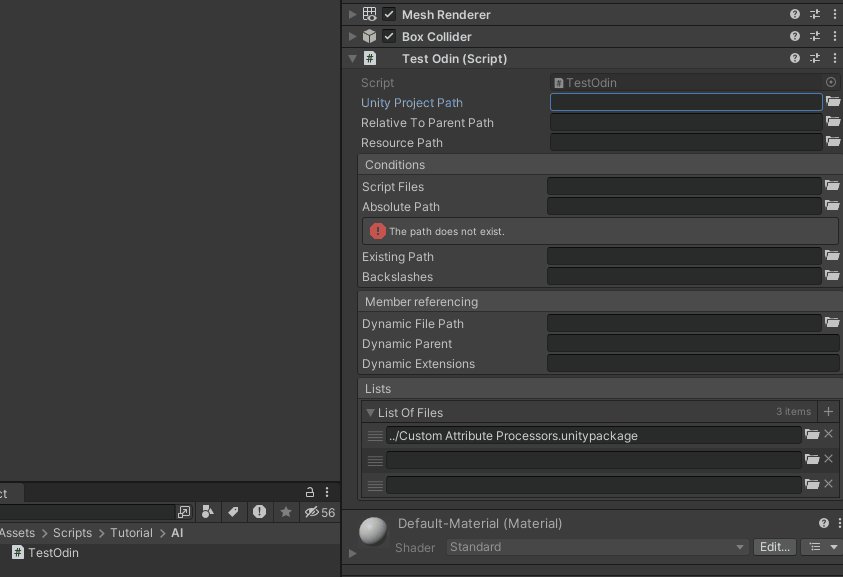
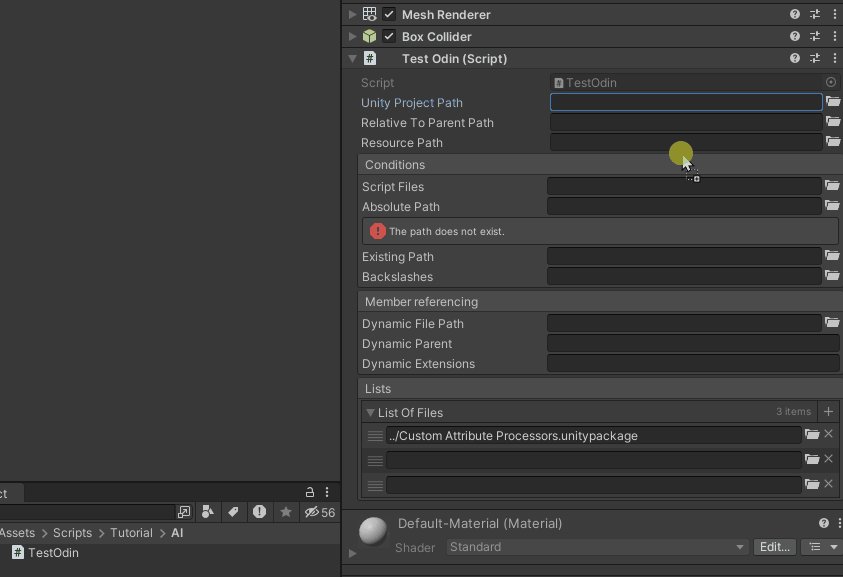
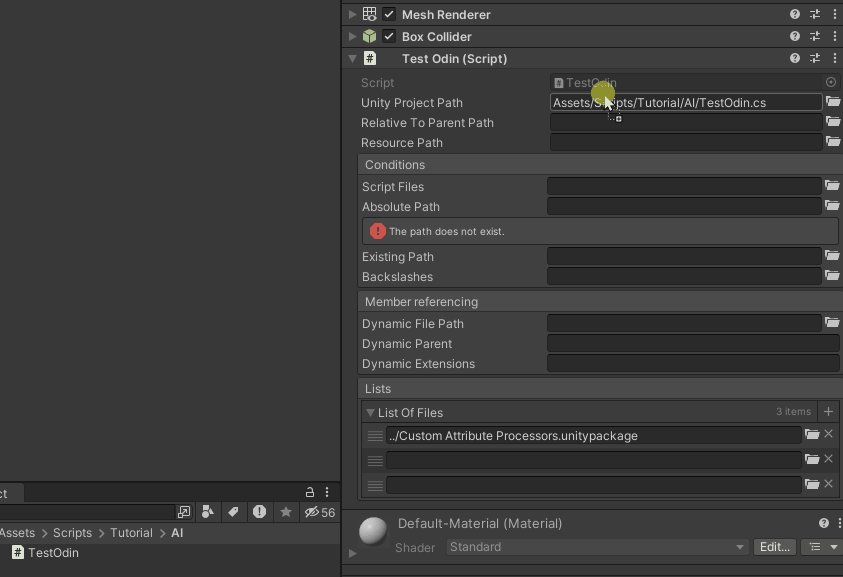
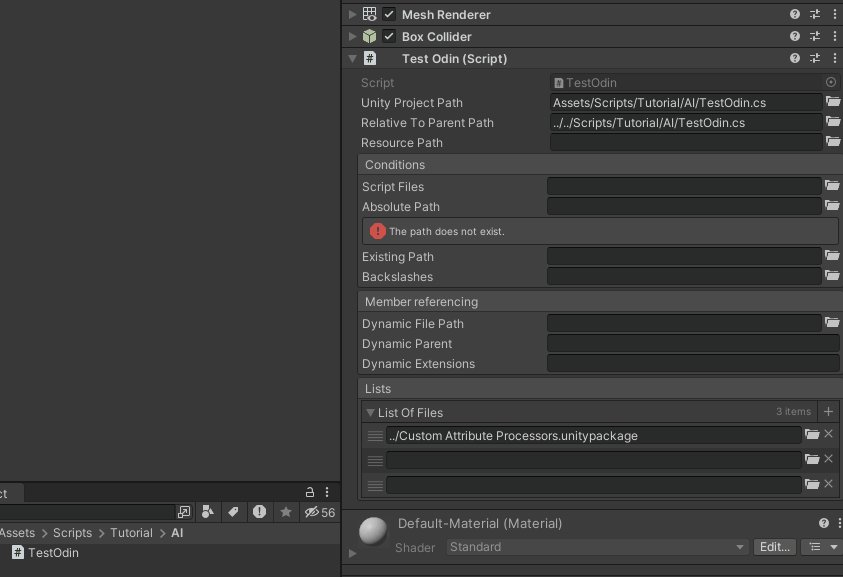
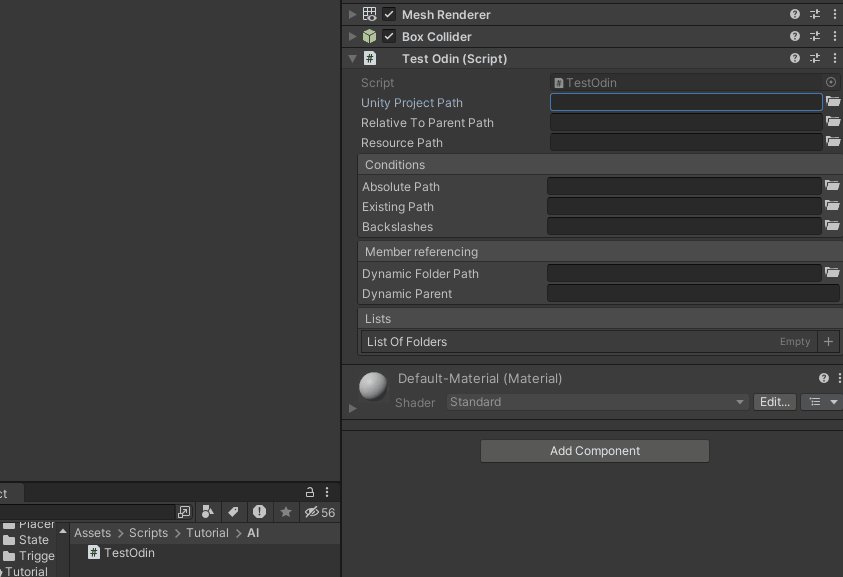
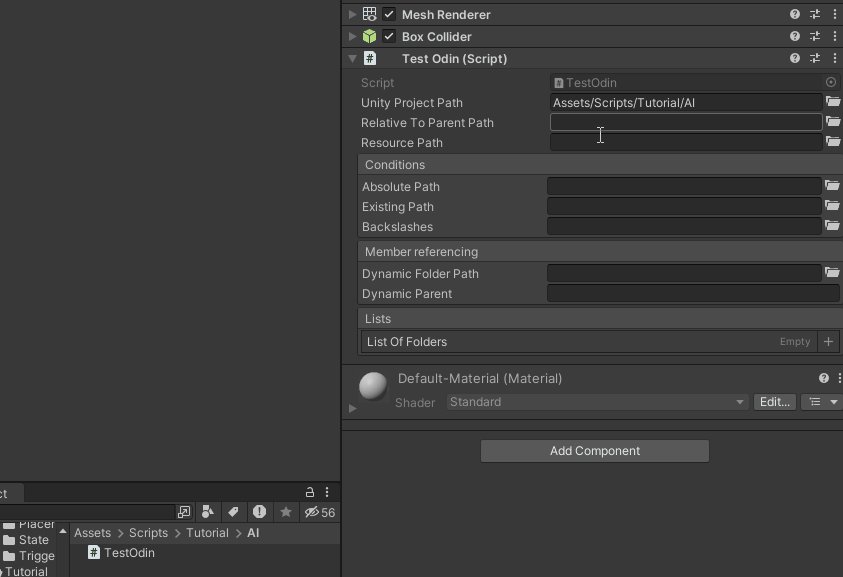
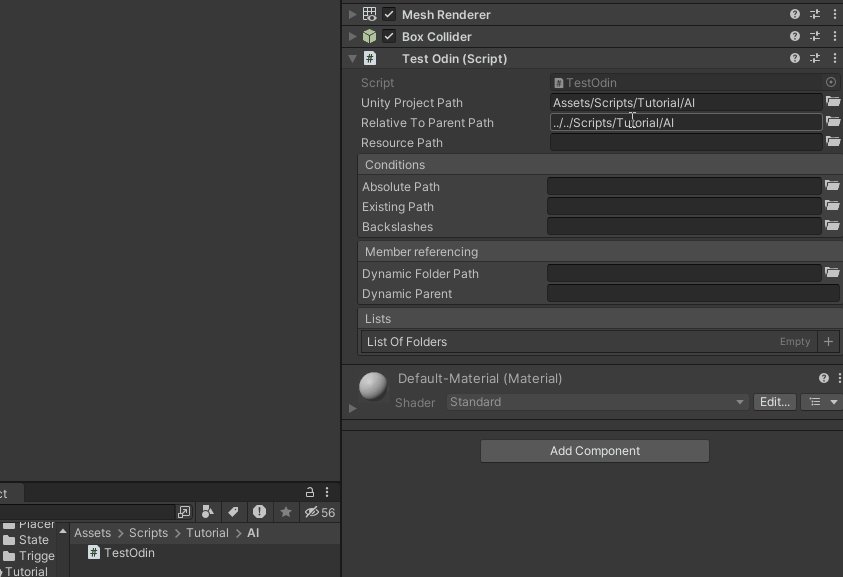
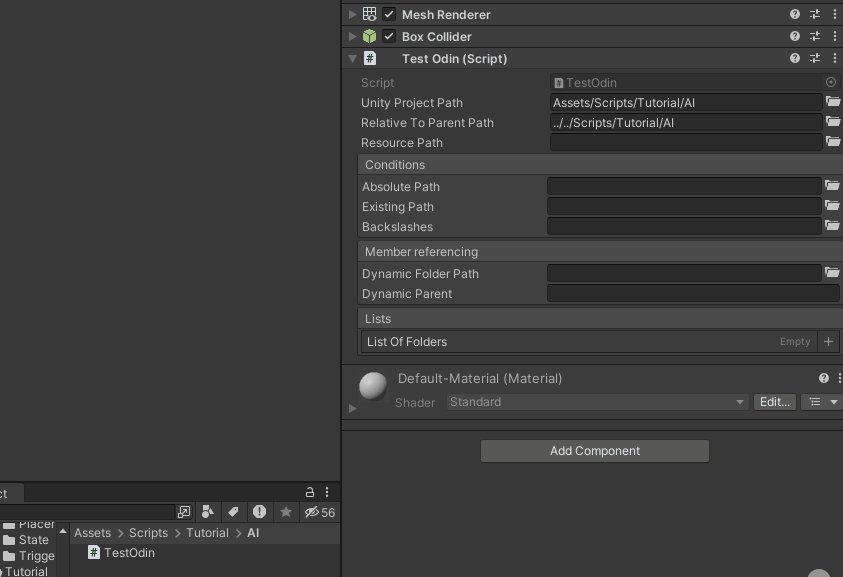
File Path & Folder Path
FilePath & Folder Path는 문자열(string) 프로퍼티에 사용되며 파일 경로에 대한 인터페이스를 제공합니다.



대박인 점은 드래그 & 드롭방식으로도 사용할 수 있다는 점입니다.


- [FilePath] : 유니티 프로젝트 경로를 나타냅니다.
- [FilePath(AbsolutePath = true)] : 프로젝트의 파일 경로를 나타냅니다. (C:~~//부터 시작)
- [FilePath(ParentFolder = "")] : 프로젝트의 상위 경로를 설정할 수 있습니다.
Folder 사용방식은 File과 똑같으므로 넘어가겠습니다.
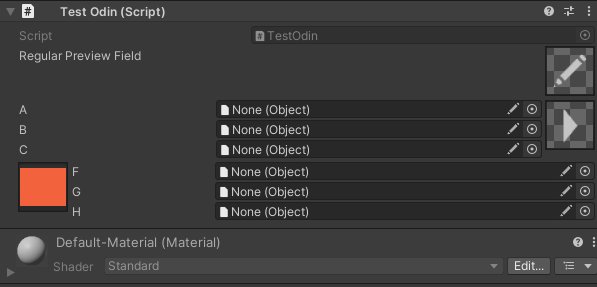
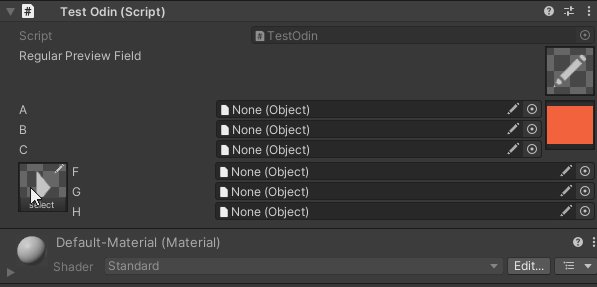
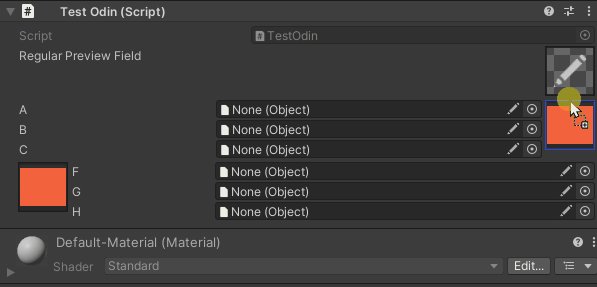
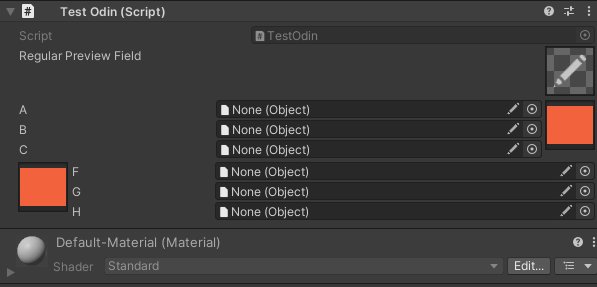
Preview Field Attribute
정사각형 필드를 그려서 유형에 대한 미리보기를 보여줍니다.
이 오브젝트 필드에는 드래그 앤 드롭 기능이 추가되어 오브젝트를 다른 정사각형 오브젝트 필드로 드래그하면 값이 바뀝니다.

[PreviewField]
public Object RegularPreviewField;
[VerticalGroup("row1/left")]
public Object A, B, C;
[HideLabel]
[PreviewField(50, ObjectFieldAlignment.Right)]
[HorizontalGroup("row1", 50), VerticalGroup("row1/right")]
public Object D;
[HideLabel]
[PreviewField(50, ObjectFieldAlignment.Left)]
[HorizontalGroup("row2", 50), VerticalGroup("row2/left")]
public Object E;
[VerticalGroup("row2/right"), LabelWidth(-54)]
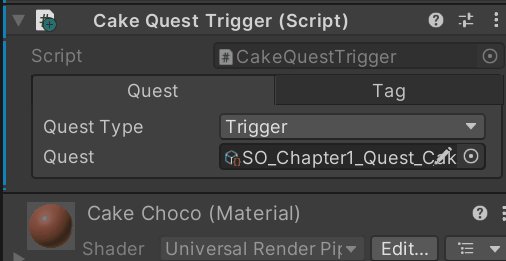
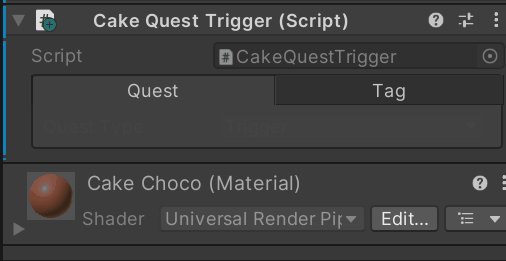
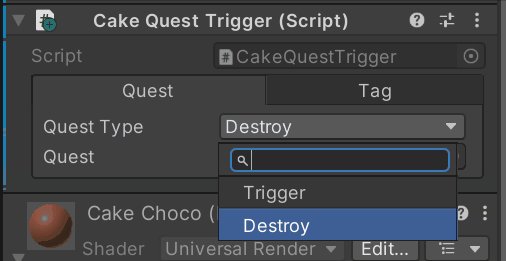
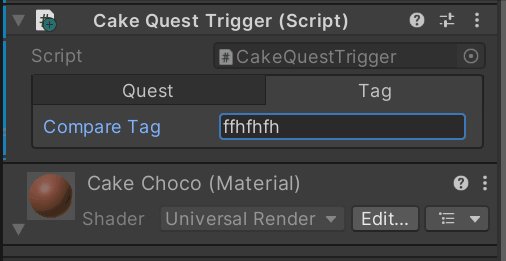
public Object F, G, H;ShowIf / HideIf
모든 프로퍼티에 사용할 수 있으며 인스펙터에서 프로퍼티를 숨길 수 있습니다.
오브젝트의 현재 상태에 따라 관련 없는 프로퍼티를 숨길 사용하면 됩니다.

[TabGroup("Quest")] public QuestTypeEnum QuestType;
[TabGroup("Quest")] public Quest Quest;
[TabGroup("Tag")] [HideIf("QuestType", QuestTypeEnum.destroy)] public string CompareTag;HideIf + Enum의 변수명을 적어주시고, 다음으로 숨기는 조건을 적으시면 됩니다.
위 예제에서는 QuestTypeEnum이 Destroy일 때 CompareTag 변수를 숨기기 위해 QuestTypeEnum.destroy를 적었습니다.
구매링크
이 글은 어필리에이트 링크를 포함하고 있습니다.
위 링크를 클릭하셔서 애셋을 구매하시면 어필리에이트(저)에게 수익이 발생합니다. 링크를 클릭하는 것으로는 수익이 발생하지 않습니다! 감사합니다!


