vHireachy란?
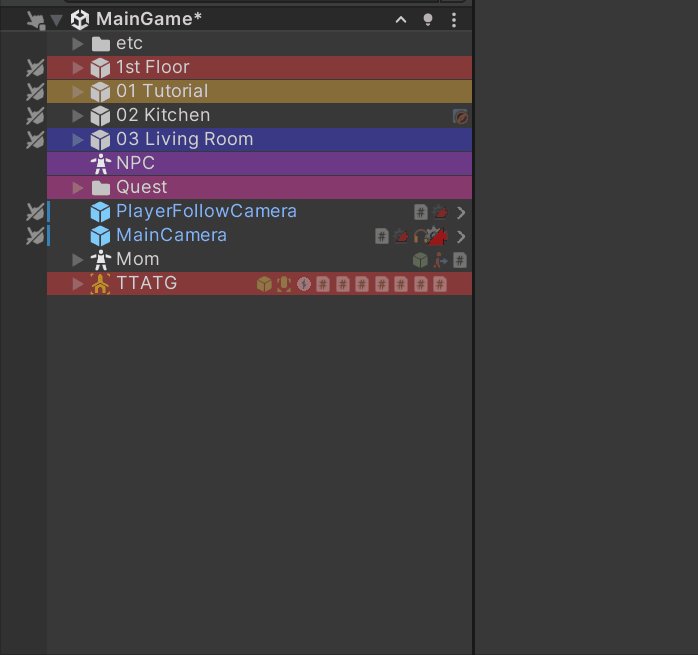
vHierarchy는 Hierarchy구조를 커스터마이징하여 시각적으로 보기 편하게 꾸밀 수 있음과 더불어 효과적으로 게임오브젝트를 관리할 수 있게 도와주는 유틸리티 도구입니다.
커스터마이징 가능한 아이콘, 색상 및 단축키를 통해 Hierarchy에 존재하는 GameObjects를 더욱 직관적으로 관리할 수 있습니다.

vHireachy주요 기능
vHierarchy의 근본은 하이러키창을 꾸미는 데 있다고 생각이 듭니다.
하지만 vHierarchy에셋은 꾸미는데 충실할 뿐 만 아니라, 다양한 기능들을 제공하고 있습니다.
기능들에 대해 설명해 보는 시간을 가져보고자 합니다.
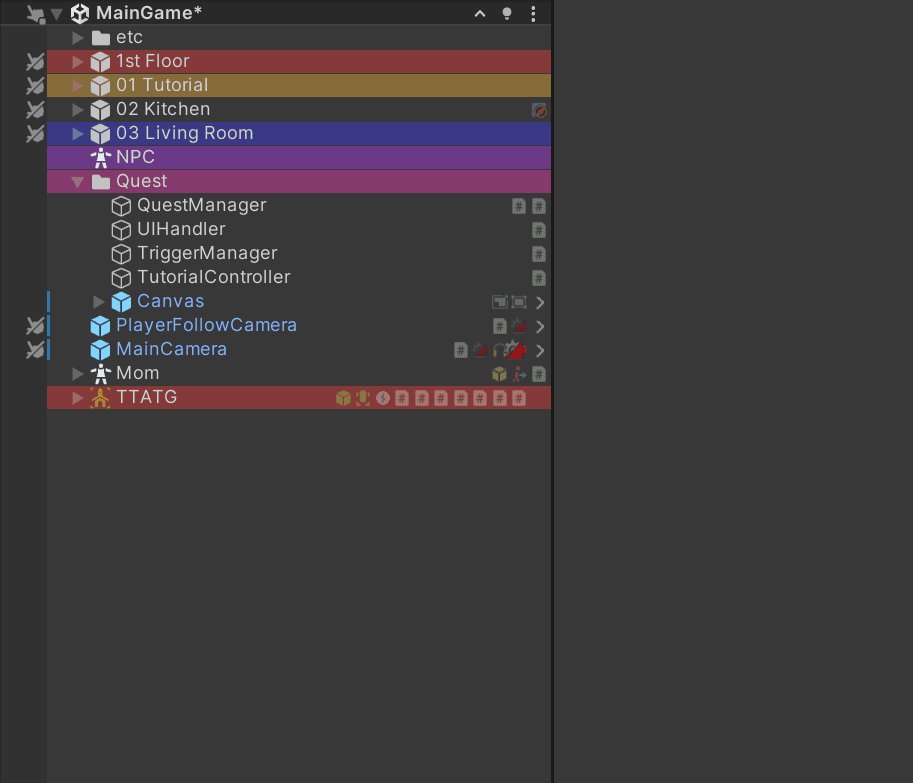
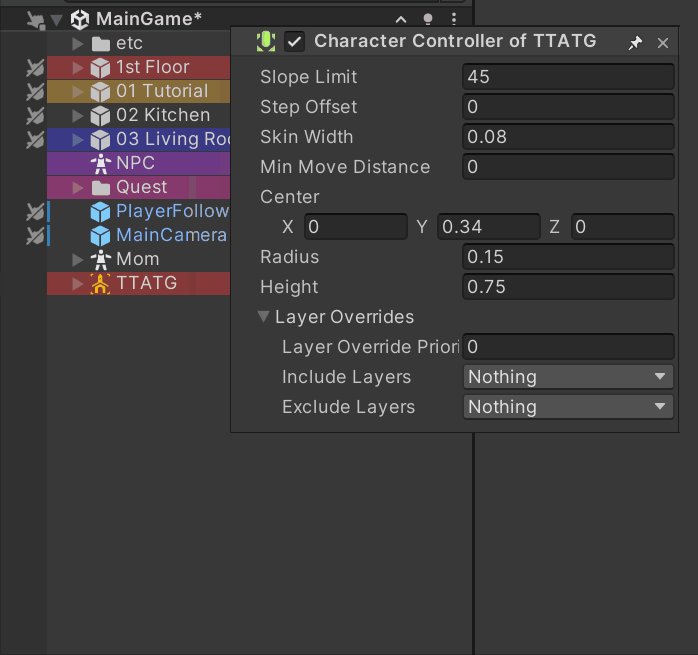
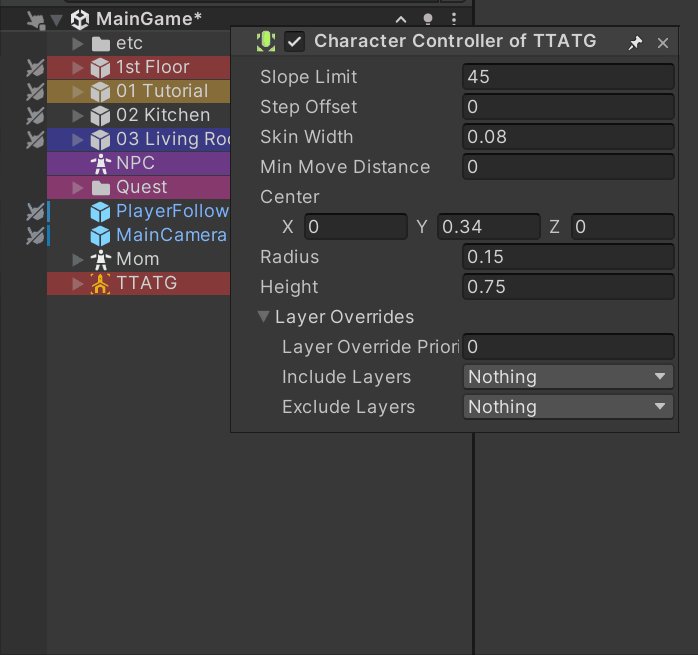
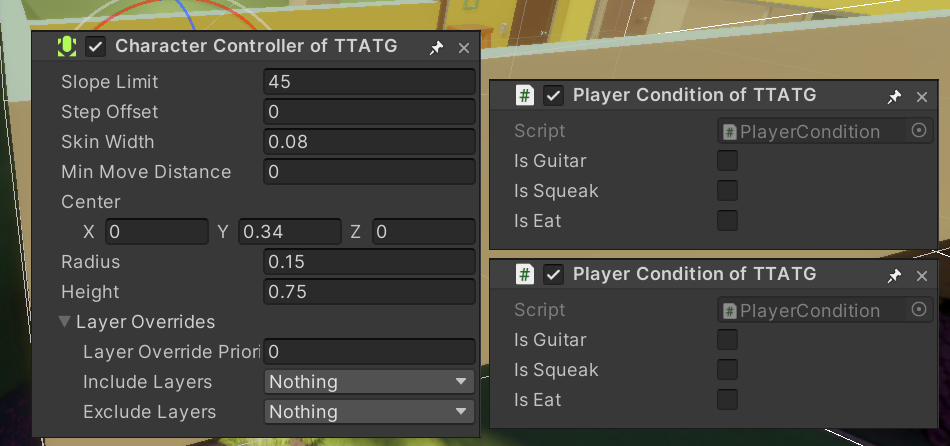
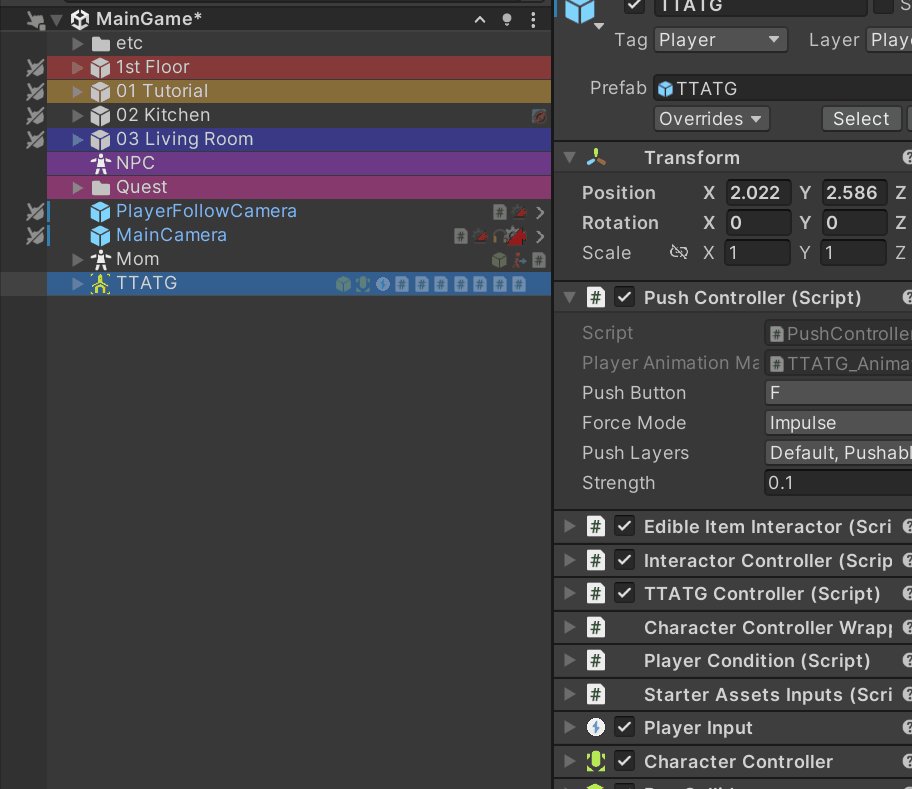
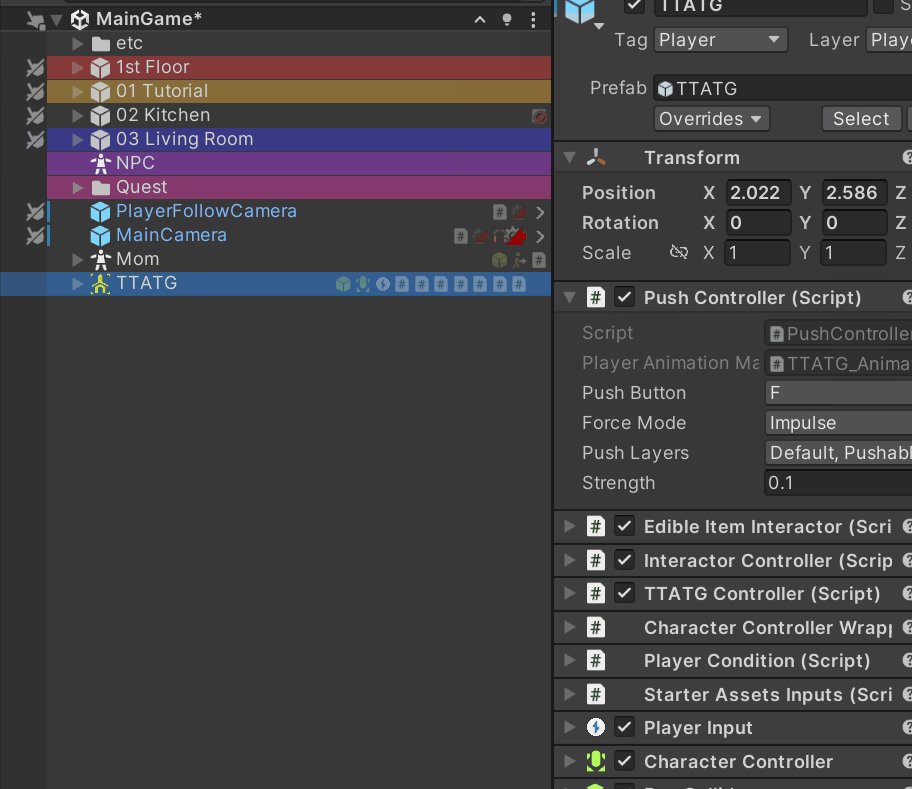
Component minimap


Component minimap: 오른쪽에 나열된 구성 요소를 볼 수 있습니다.
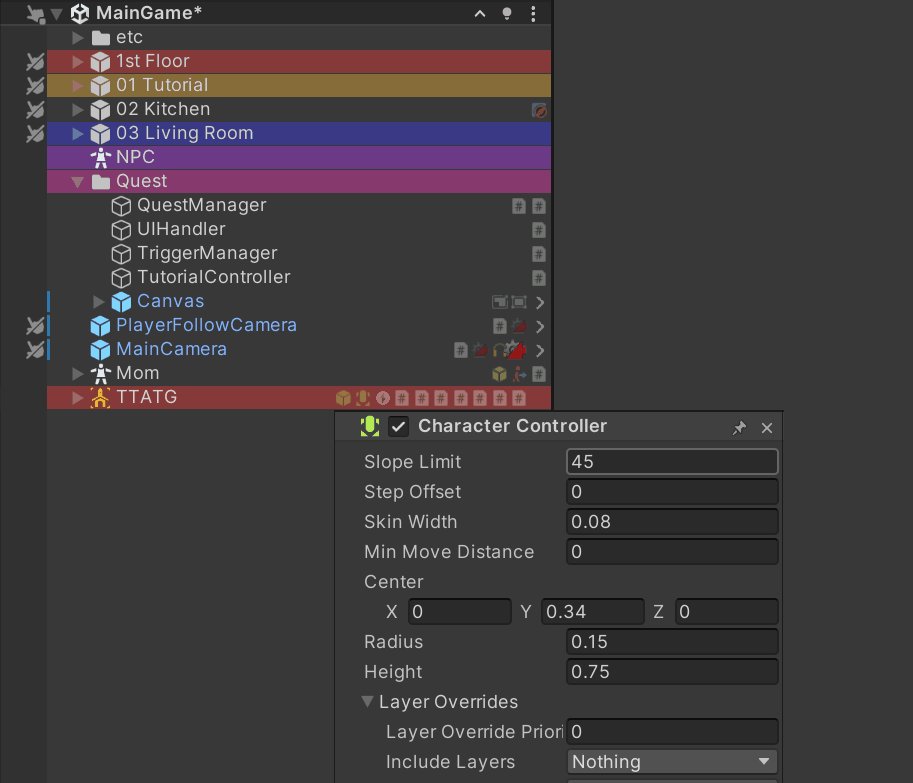
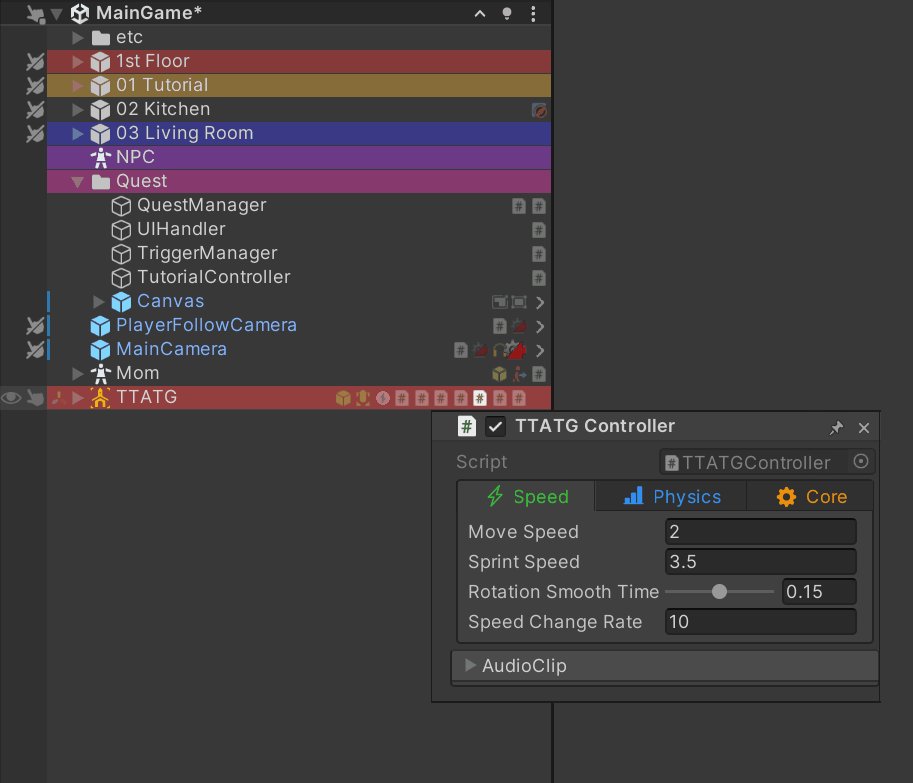
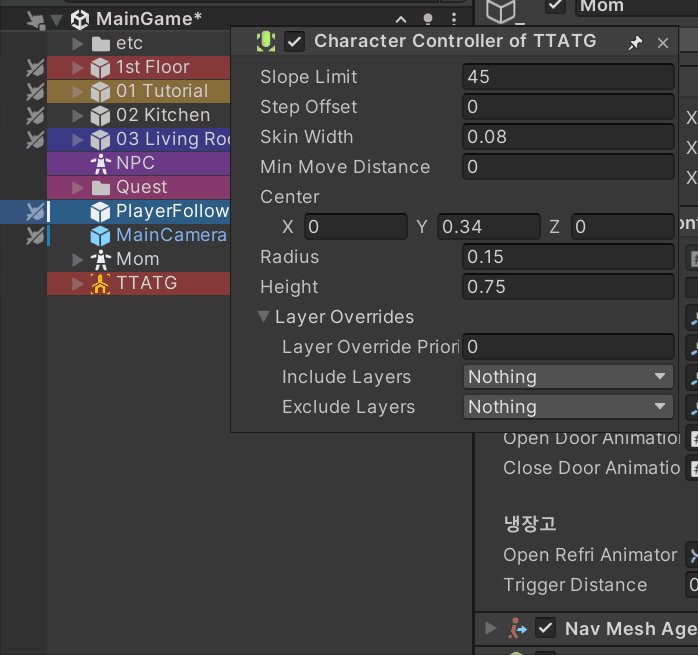
vHireachy 에셋을 사기 잘했다는 느낌을 받은 부분은 바로 minimap 기능과 pin 기능입니다.
런타임 테스트를 하다 보면 항상 원하는 컴포넌트를 보기 위해 인스펙터창을 잠그곤 했는데요.

이렇게 하면 행당 컴포넌트 하나만 보기 위해 인스펙터 전체가 잠기는 바람에 새로운 인스펙터를 만들곤 해야 했습니다.
그렇게 되면 자연스레 에디터창에 수많은 인스펙터창이 존재하게 되고 보기 불편해지는 것이죠.
vHireachy의 pin기능 덕분에 인스펙터를 잠글 필요 없게 되어 테스트할 때 도움이 많이 되었습니다.

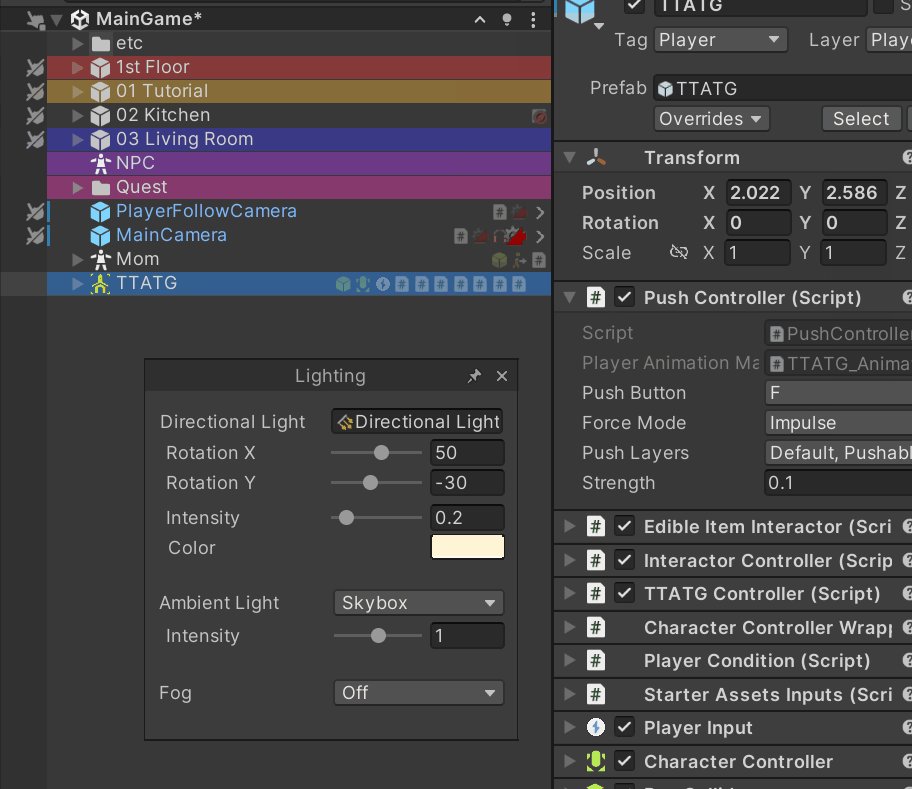
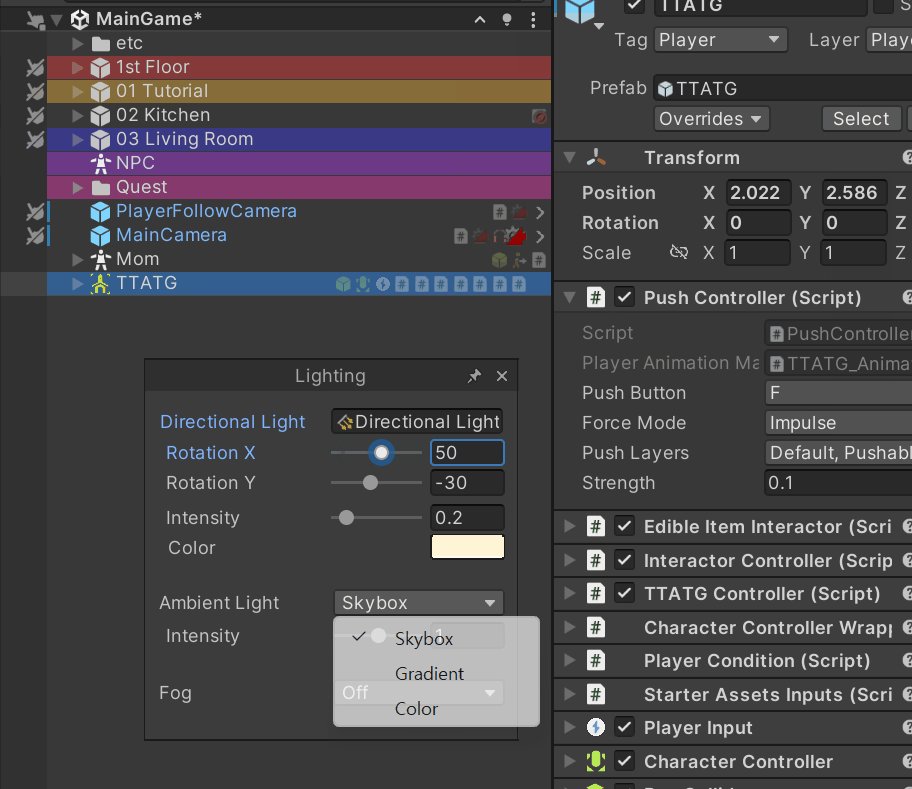
Lighting window

Lighting window: Direction Lighting을 선택하지 않고 조정하거나 렌더링 탭을 열지 않고 주변 조명 및 안개를 편집합니다.
다만 아쉬운 점은 씬 내에 Direction Lighting이 많은 경우에도 하나밖에 찾질 못한다는 크나큰 단점이 있습니다.
뭐, 근데 당연한 거지만 vHierachy 에셋을 이용해서 하이러키창을 시각적으로 보기 편하게 정리하기 위함이었지 Direction Lighting에 접근해서 컨트롤할 수 있는 기능을 바라지 않았기 때문에 있어도 그만 없어도 그만인 기능입니다. 그냥 덤으로 받은 기분?
단축키(shortcut)

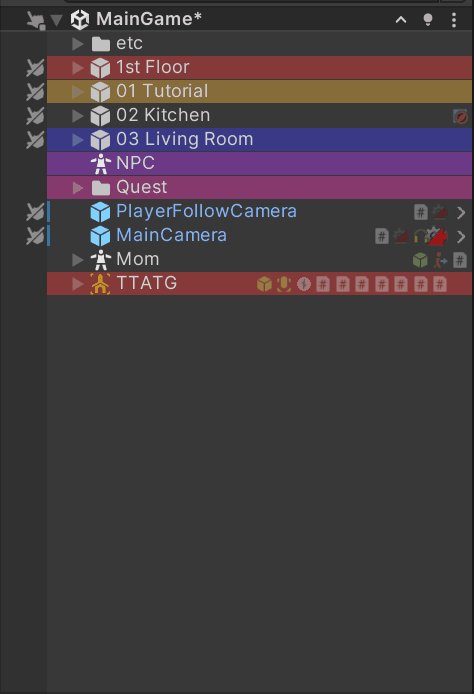
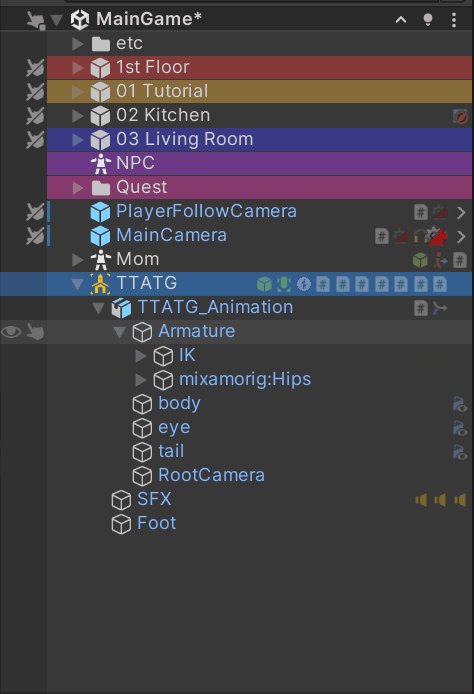
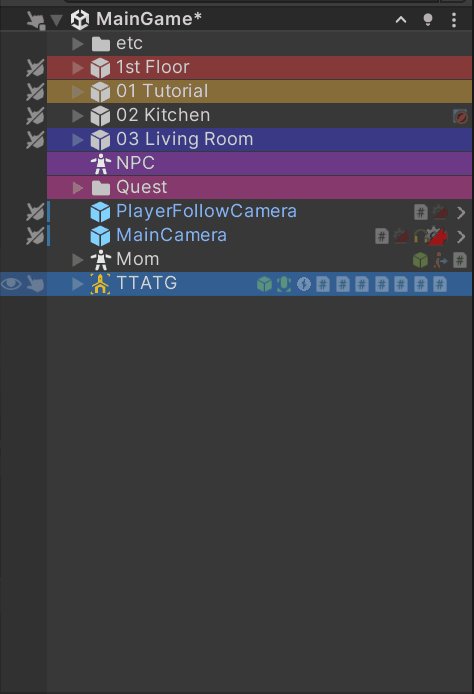
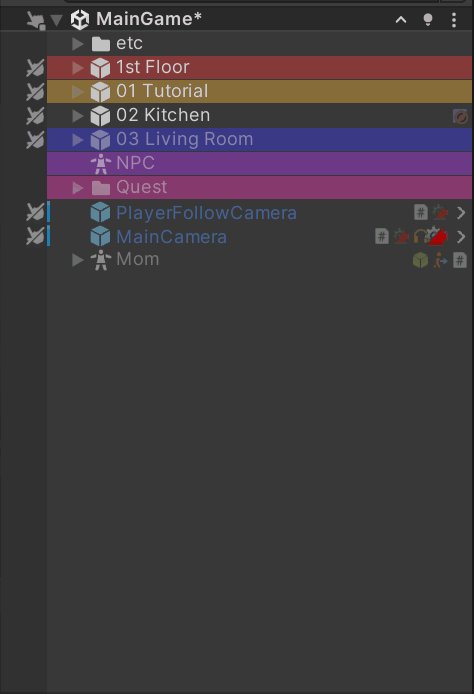
E버튼
vHierachy에서는 E버튼 하나로 하이러키창을 Expand or Collapse 할 수 있습니다.
아무래도 키보드의 -> 버튼이나 마우스보단 편리하다고 생각합니다.
X버튼
그 외 X키로 delete 할 수 있지만 저는 키보드의 Del버튼이 편해서 X로 delete 하는 기능은 꺼놨습니다.
A버튼
A버튼으로는 GameObject를 [On/Off]할 수 있습니다.
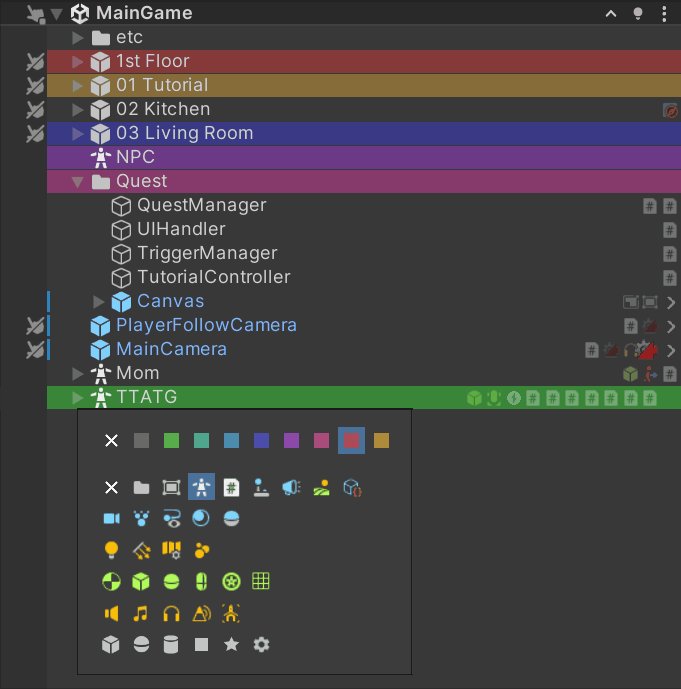
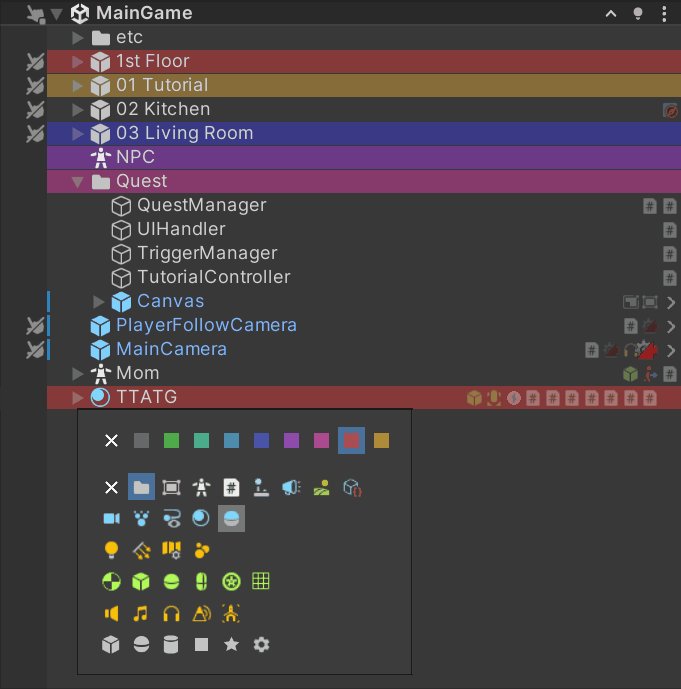
Custom Icon 추가
vHierachy는 자신이 원하는 Icon을 추가할 수 있는 방법과 unity’s built-in icon을 추가할 수 있는 방법이 존재합니다.
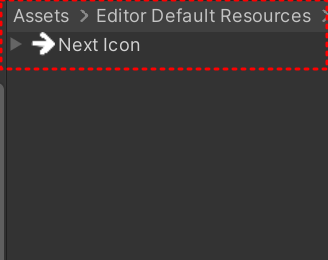
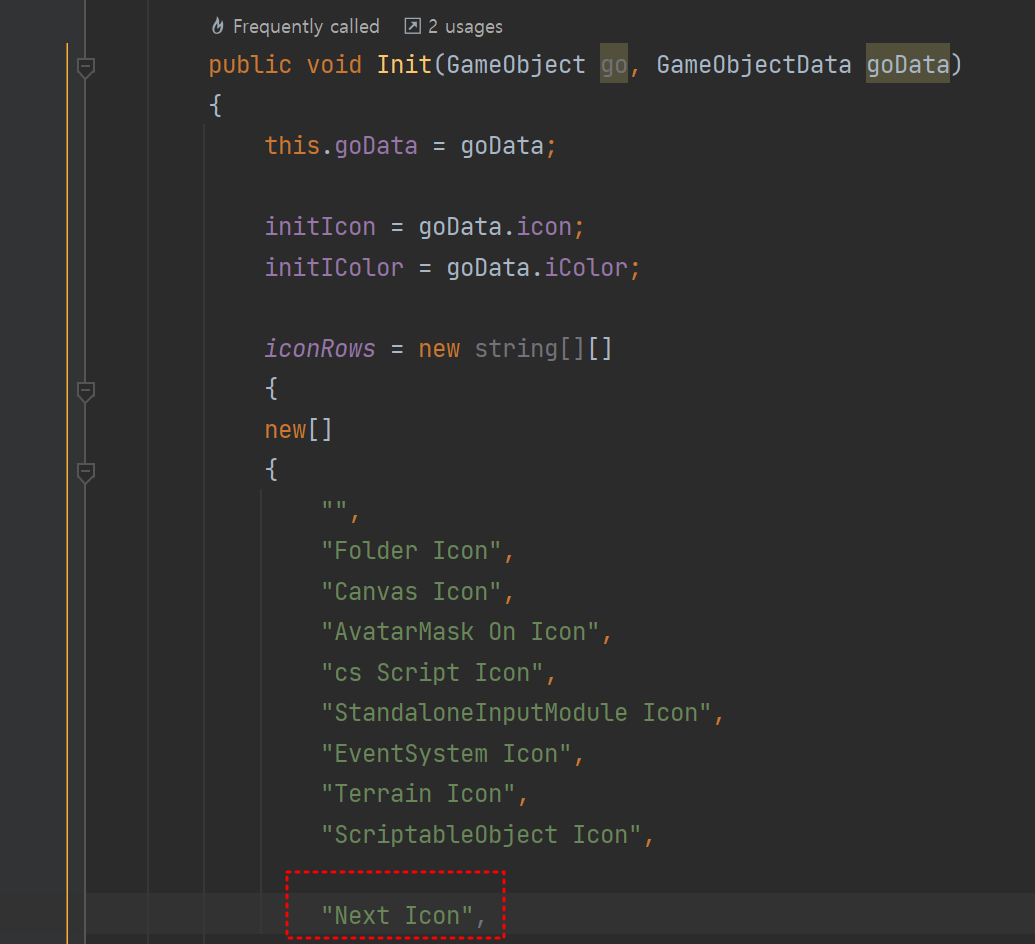
VHierarchyIconEditor.cs 스크립트를 열어서 본인이 지정한 아이콘의 이름을 적으시면 됩니다.



반드시 Editor Default Resources / Icon 형식을 지켜주셔야 합니다.

구매링크
이 글은 어필리에이트 링크를 포함하고 있습니다.
위 링크를 클릭하셔서 애셋을 구매하시면 저에게 수수료가 제공됩니다.
링크를 클릭하는 것으로는 수익이 발생하지 않습니다!
감사합니다!


