기즈모를 사용하는 이유는 에디터에서 보이는 필요한 정보를 시각적으로 노출시키기 위함이다
기즈므를 사용하면 개발에 용이한 도움이 된다
또한, 에디터에서만 처리되기 때문에 플랫폼에서는 노출되지 않는다
OnDrawGizmosSelected
오브젝트를 선택할 때 기즈모가 나오게 한다
OnDrawGizmos
매 프레임마다 호출된다
Gizmos에 사용되는 옵션은 다음과 같다
| .color | 색 변경 |
| .DrawCube | 큐브 생성 |
| .DrawGUITexture | 텍스쳐 생성 |
| .DrawIcon | 아이콘 생성 |
| .DrawLine | A~B (From A to B)로 향하는 라인 생성 |
| .DrawMesh | 매쉬 생성 |
| .DrawRay | Origin 을 기준으로 Direction방향으로 Ray 생성 |
| .DrawSphere | 구체 생성 |
| .DrawWireCube | 와이어프레임 박스 생성 |
| .DrawWireMesh | 와이어프레임 메쉬 생성 |
| .DrawWireSphere | 와이어프레임 구체 생성 |
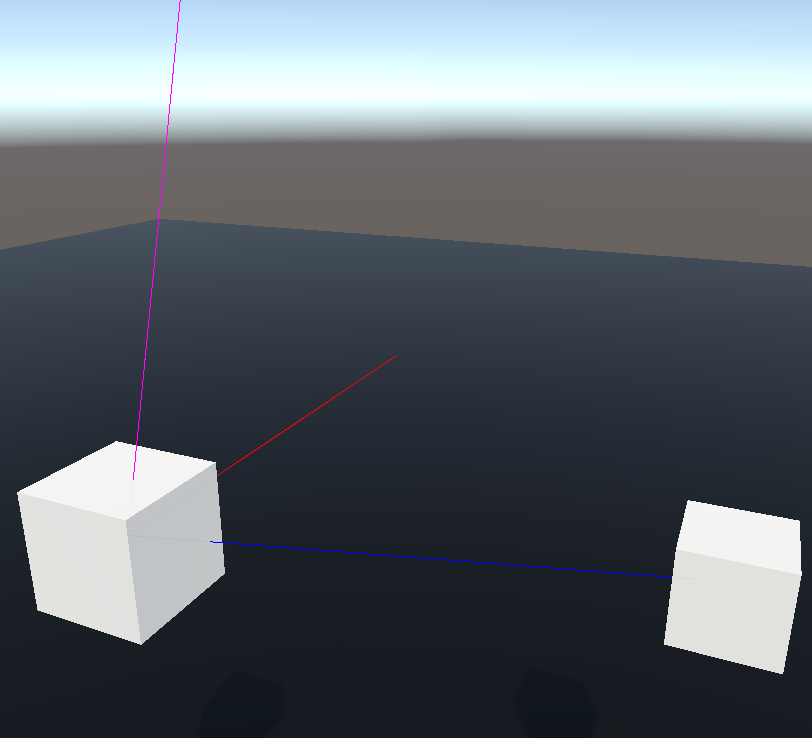
예시
private void OnDrawGizmos()
{
var toOther = (target.position - transform.position).normalized;
Gizmos.color = Color.red;
Gizmos.DrawLine(transform.position, transform.position + transform.forward * 5f);
Gizmos.color = Color.blue;
Gizmos.DrawLine(transform.position, transform.position + toOther * 5f);
var cross = Vector3.Cross(transform.forward, toOther);
Gizmos.color = Color.magenta;
Gizmos.DrawLine(transform.position, transform.position + cross * 10f);
}