Mirror 세팅하기



빈오브젝트를 하나 생성해 줍니다.
다음으로, 빈오브젝트 자식으로 quad를 하나 생성해 줍니다.
스케일(Size : x , y)을 9: 16으로 설정해 주고 Scale을 줄여줍니다.


줄이고 난 후에는 "좌우반전"을 위해 x값에 -1을 곱해줍니다.
Render Texture 만들기
유니티 Render Texture에 대해
Render Texture을 만들면 Dimension, Size, Anti-aliasing, Enable Compatible Format, Color Format, Depth Stencil Format, Enable Mip Maps, Dynamic Scaling, Wrap Mode, Filter Mode가 존재하는 것을 확인할 수 있습니다. 이것들에 대해 간단
wlsdn629.tistory.com
Render Texture에 대한 자세한 내용은 위 포스팅을 참고하시면 되겠습니다.


Render Texture를 하나 만들어줍니다.
Size를 아까 위에서 9:16으로 맞췄으므로, 그에 맞는 "1080 x1920" 비율로 설정해 줍니다.


Render Texture용 Material을 하나 만들어준 후 메테리얼의 Base Map에 아까 만든 Render Texture을 넣어줍니다,

아까 만든 Quad의 메테리얼에 지금 만든 Mateiral을 넣어줍니다.
카메라 세팅

부모의 자식으로 Camera을 하나 만들어줍니다.
이때 카메라의 바라보는 방향은 거울이 비출 배경을 바라보고 있어야 합니다.

Local 좌표계가 위 사진처럼 되어 있으면 됩니다.


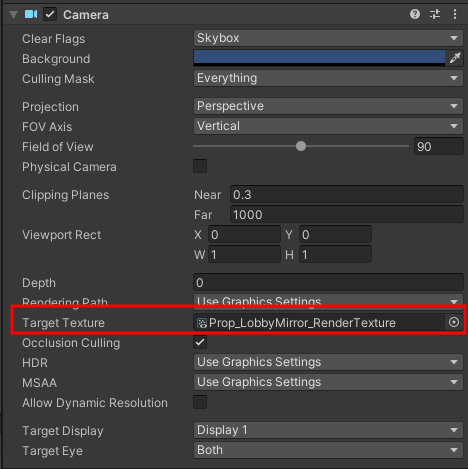
카메라의 Output Texture에 아까 만든 Render Texture을 넣어주면 됩니다.


이때, 카메라가 오브젝트에 가려진다면 카메라의 Culling Mask를 설정해 주면 됩니다.
결과

카메라가 비추는 각도를 조정하는 스크립트
거울이 한 곳만 비추는 것이 아닌 각도에 따라 다른 각도의 상이 거울에 생기게 하기 위해, 다음 코드를 통해 해결할 수 있습니다.
using UnityEngine;
public class MirrorTest : MonoBehaviour
{
public Transform player;
public Transform mirror;
private void Update()
{
Vector3 localPlayer = mirror.InverseTransformPoint(player.position);
transform.position = mirror.TransformPoint(new Vector3(localPlayer.x, localPlayer.y, -localPlayer.z));
Vector3 localMirror = mirror.TransformPoint(new Vector3(-localPlayer.x, localPlayer.y, localPlayer.z));
transform.LookAt(localMirror);
}
}


