
위와 같은 방식은 유니티에 내장되어 있는 Video Player를 이용한 방법이며, Video Player에 대한 사용방법에 대해 알아보겠습니다!
Video Player란?
Video Player를 사용하면 비디오를 재생할 수 있으며 로컬 콘텐츠와 스트리밍 콘텐츠를 모두 지원한다고 합니다. 재생, 반복 및 오디오 관리를 위한 컨트롤을 제공하고 3D 개체, UI 요소 또는 장면 배경에 비디오를 렌더링할 수 있는 기능 또한 제공한다고 합니다.


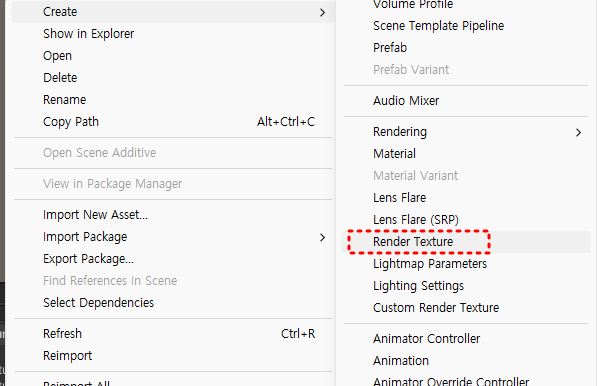
하이러키창에서 [Video] - [Video Player]를 선택하여 생성할 수 있습니다.
Video Player Video Player를 실행시키기 위해 반드시 2가지는 설정하셔야 합니다.
첫 번째로 Video Clip이며, 두 번째로 Target Texture입니다.
Video Clip

실행할 Video Clip입니다.
Target Texture


비디오를 재생할 RenderTexture입니다. 직접 Render Texture를 만들어서 사용하시면 됩니다.
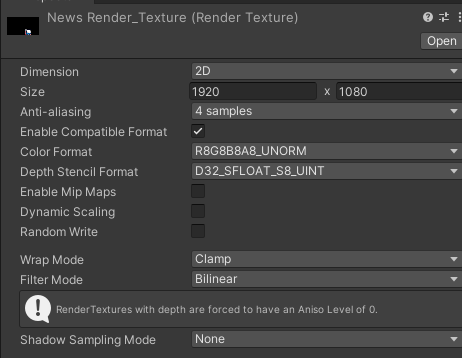
유니티 Render Texture에 대해
Render Texture을 만들면 Dimension, Size, Anti-aliasing, Enable Compatible Format, Color Format, Depth Stencil Format, Enable Mip Maps, Dynamic Scaling, Wrap Mode, Filter Mode가 존재하는 것을 확인할 수 있습니다. 이것들에 대해 간단
wlsdn629.tistory.com
Render Texture가 익숙치 않은 사람은 위 포스팅을 읽는 것을 추천드립니다!
그 외 속성들
| Property | 설명 |
| Source | 비디오가 파일 또는 URL에서 로드되는지 여부를 결정합니다. |
| - url | 재생할 비디오의 URL입니다(소스가 URL로 설정된 경우). |
| - clip | 재생할 비디오 클립입니다(소스가 VideoClip으로 설정된 경우). |
| playOnAwake | 활성화하면 장면이 로드될 때 비디오 재생이 시작됩니다. |
| isLooping | 종료 후 비디오를 반복할지 여부를 결정합니다. |
| targetTexture | 비디오를 재생할 RenderTexture입니다. |
| waitForFirstFrame | 활성화되면 장면 렌더링은 비디오의 첫 번째 프레임이 준비될 때까지 기다립니다. |
| skipOnDrop | 활성화하면 재생 중에 동기화를 유지하기 위해 느린 프레임을 건너뜁니다. |
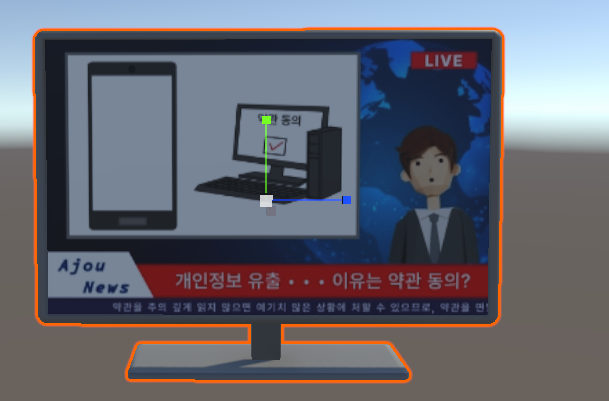
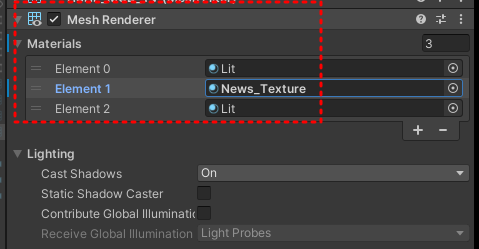
Video를 실행시킬 매개체



Video를 실행시킬 매개체의 경우 본인의 프로젝트에 맞게 설정하시면 됩니다.
저의 경우 모니터를 통해 Video를 보여주기 위해 모니터에 따로 Video를 실행시킬 공간을 마련해놨습니다.
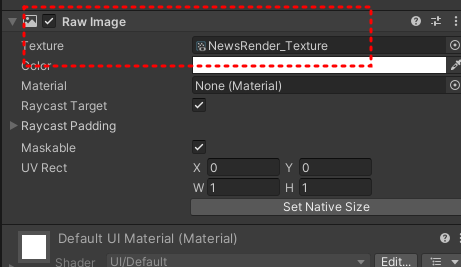
모니터 방식이 아닌 UI방식을 원하신다면 그에 맞게 Raw Image를 이용하여 실행시키면 됩니다.


