이번 포스팅에는 React를 사용하기 위해 설치해야 하는 (환경)요소들을 준비하는 방법에 대해 공유하고자 합니다.

준비물
Node.js
nodejs.org
LTS 버전을 다운받으시면 됩니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
본인 OS에 맞는 것을 설치하시면 됩니다.
처음부터 리액트 시작하기

빈 폴더를 하나 만들어줍니다.
폴더를 만들 때 capital letter가 들어가면 에러가 뜨더라고요... 처음 만드실 때부터 소문자로 구성된 폴더를 만드시길 추천드립니다!


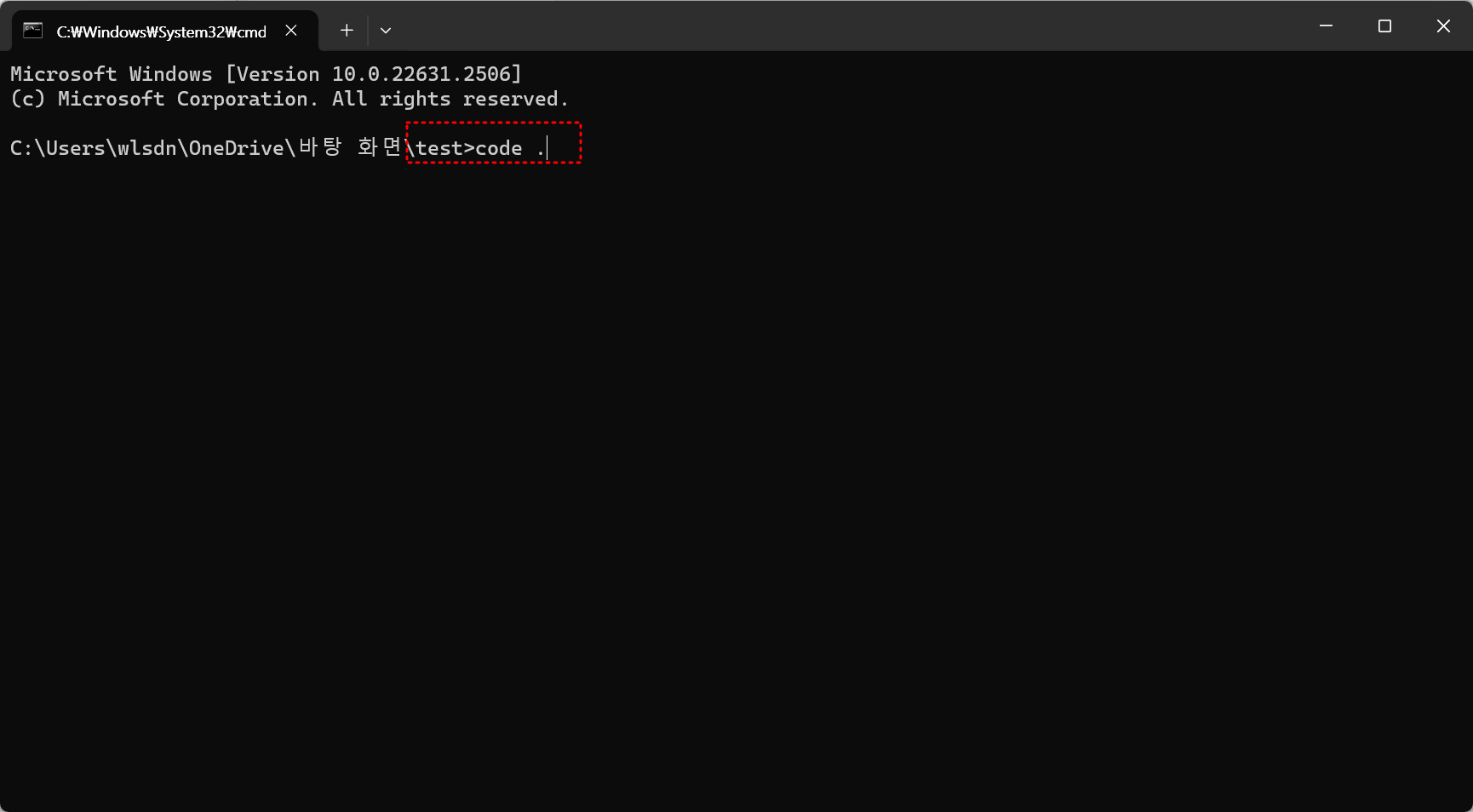
현재 디렉토리 경로(위 빨간색 친 부분)를 마우스 클릭 한 번해주신 후 cmd를 쳐줍니다.
그 후 엔터해주면 됩니다.

cmd가 열리게 되면 code . 를 입력해 줍니다.
이때 VS Code가 설치되어 있어야 정상작동합니다.
"."은 현재 디렉토리 경로를 표시하는 키워드입니다.


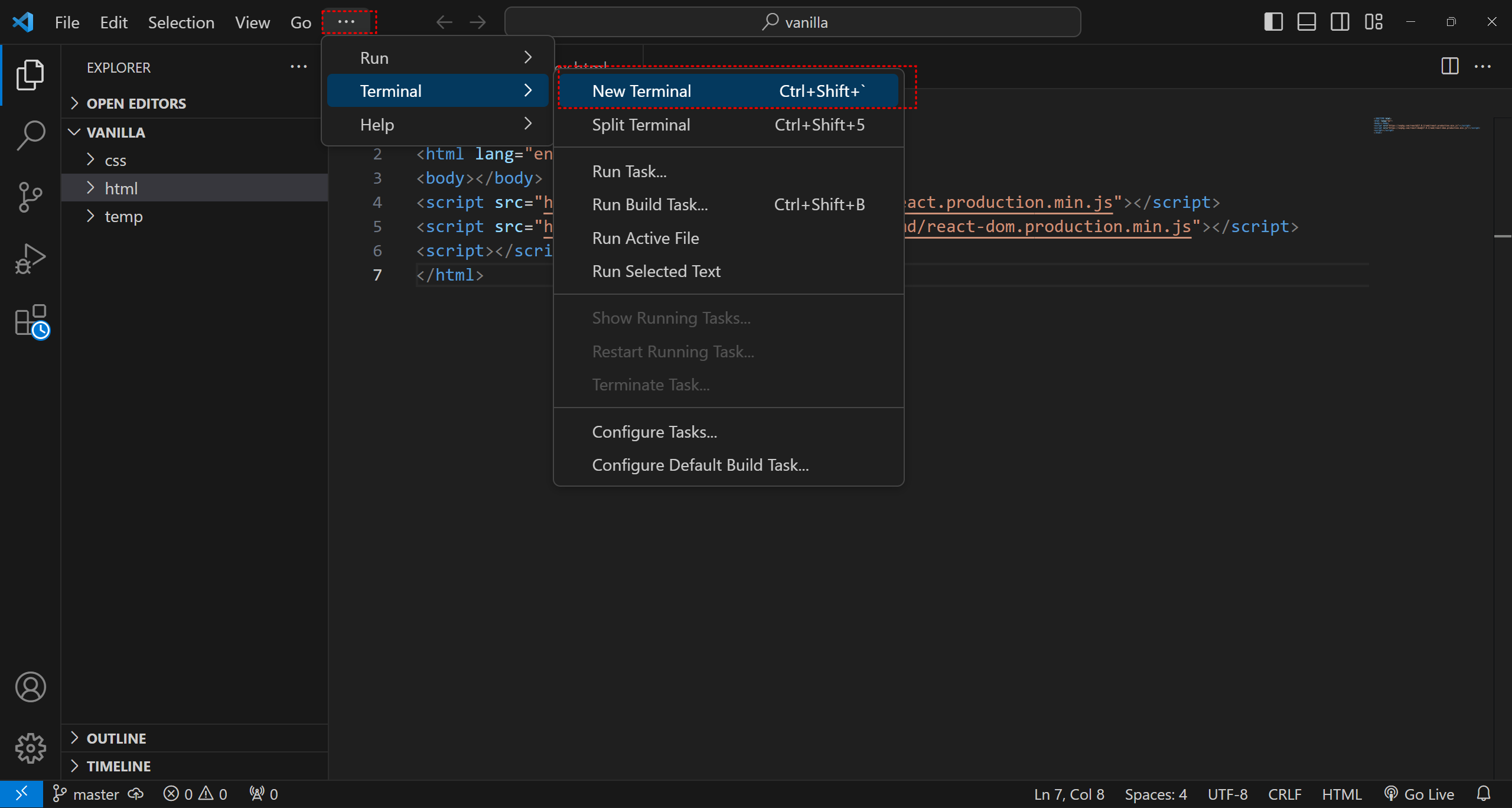
VS Code가 정상적으로 열리면 Terminal을 하나 만들어줍니다.
그 후, 터미널에 npx create-react-app . 을 입력해 줍니다.
이때 Node.js가 설치되어 있어야 정상작동합니다.



파일이 모두 정상적으로 설치되었다면 'Happy hacking!' 문구가 출력됩니다.
파일들이 모두 정상적으로 설치되었는지 확인해주세요!
기존 프로젝트에 리액트 설치하기


기존 프로젝트에 리액트 설치하는 방법도 크게 다르지 않습니다.
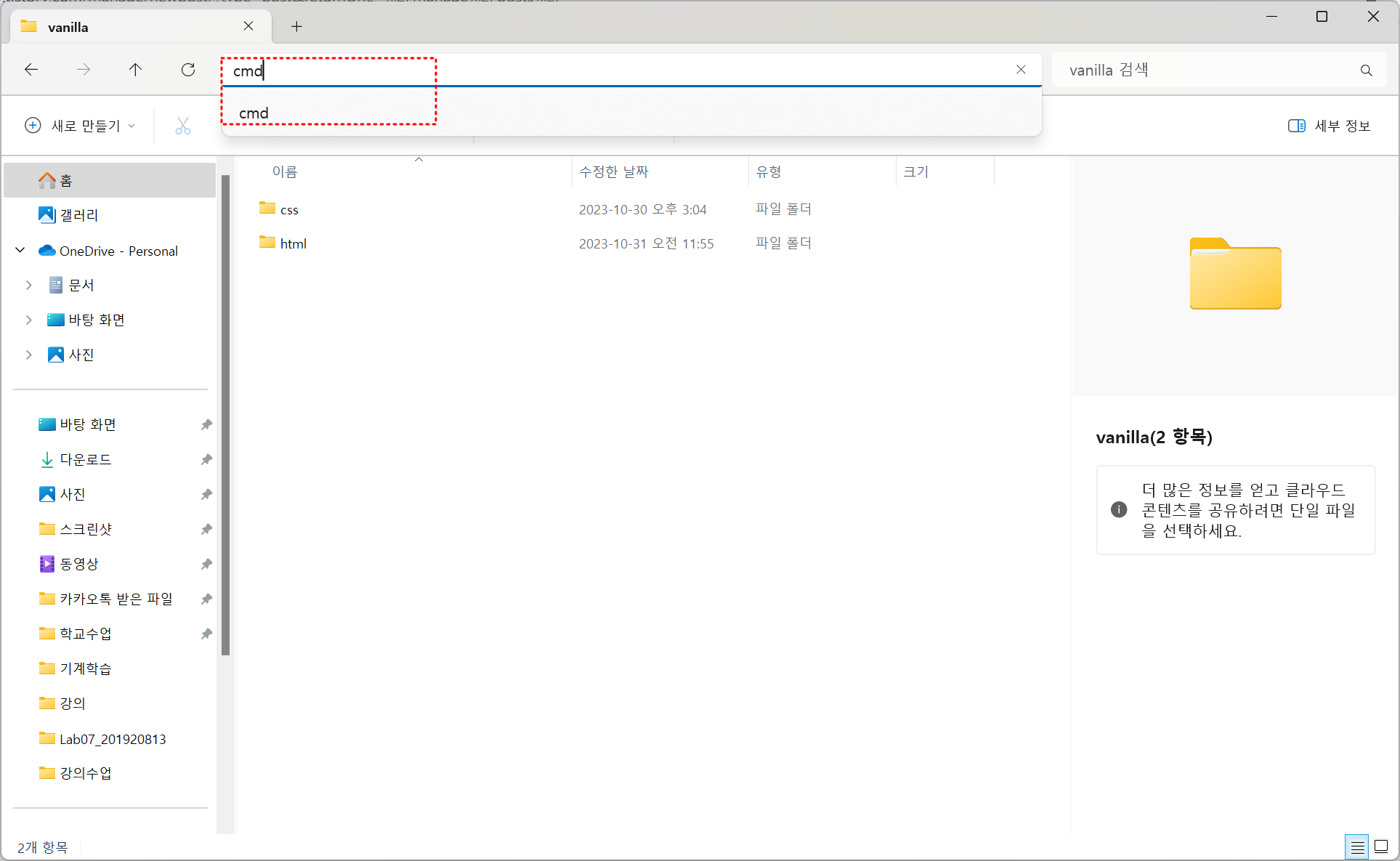
기존 프로젝트의 폴더에 들어가셔서 경로에 마우스 클릭 한 번 한 다음, cmd를 입력하고 엔터를 쳐줍니다.

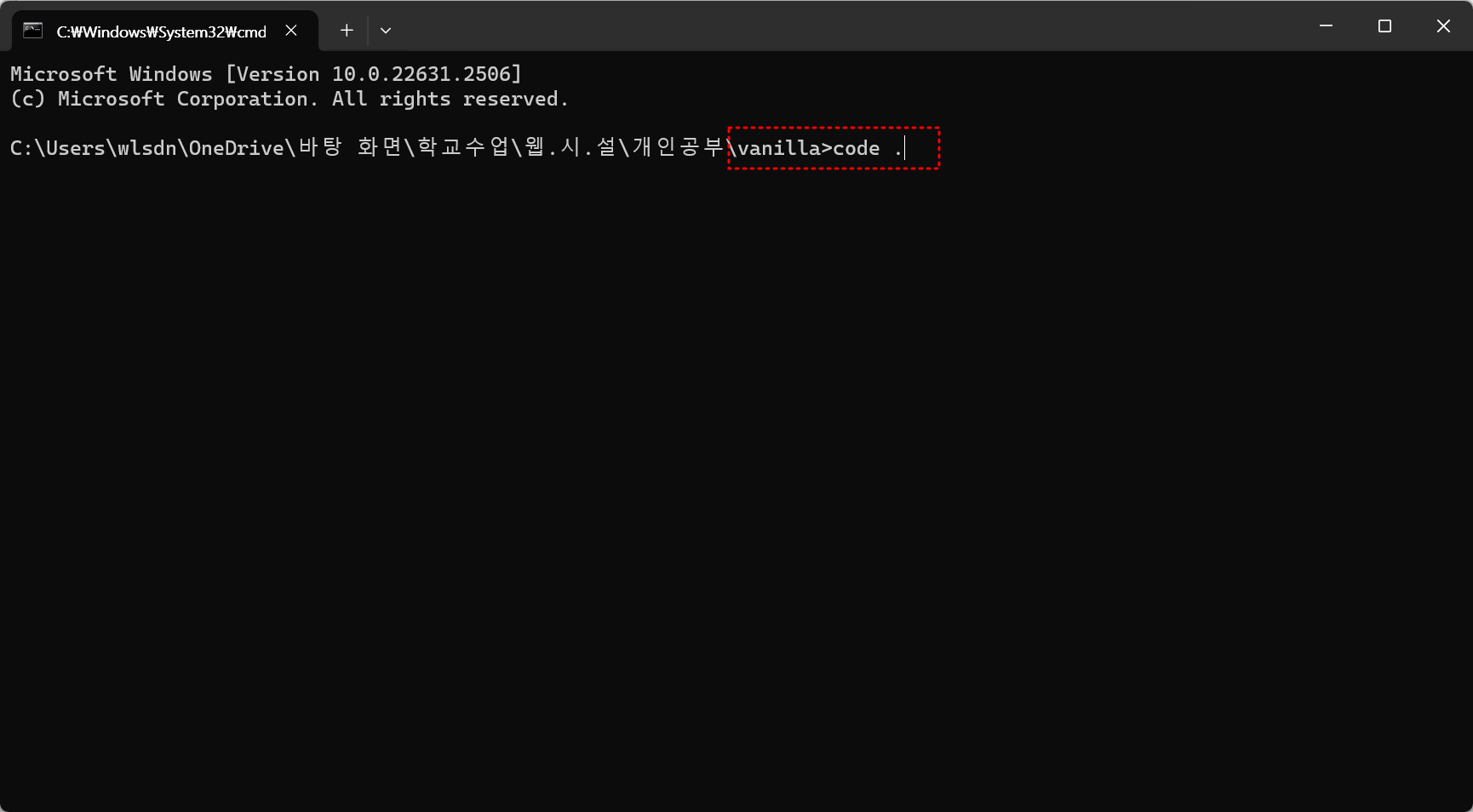
cmd가 열리게 되면 code . 를 입력해 줍니다.
이때 VS Code가 설치되어 있어야 정상작동합니다.
"." 은 현재 디렉토리 경로를 표시하는 키워드입니다.


VS Code가 정상적으로 열리면 Terminal을 하나 만들어줍니다.
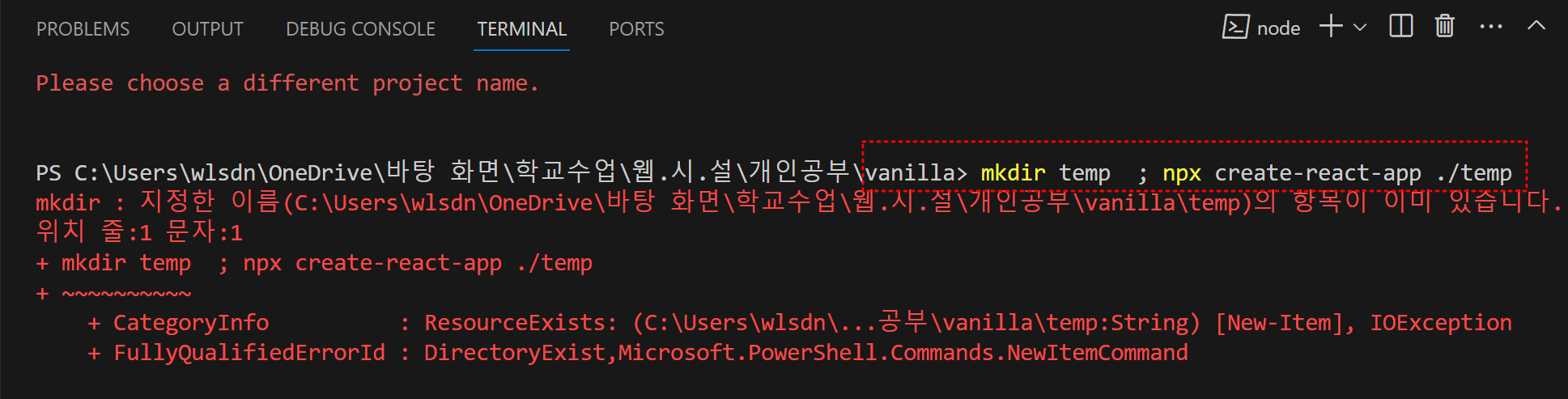
그 후, 터미널에 mkdir temp ; npx create-react-app ./temp 을 입력해 줍니다.
이때 Node.js가 설치되어 있어야 정상작동합니다.

mkdir temp ; npx create-react-app ./temp는 새로 폴더를 만들고 그 폴더에 react파일들을 설치하겠다는 뜻입니다.
위와 같이 하지 않으면 파일이 충돌날 수 있기 때문입니다.

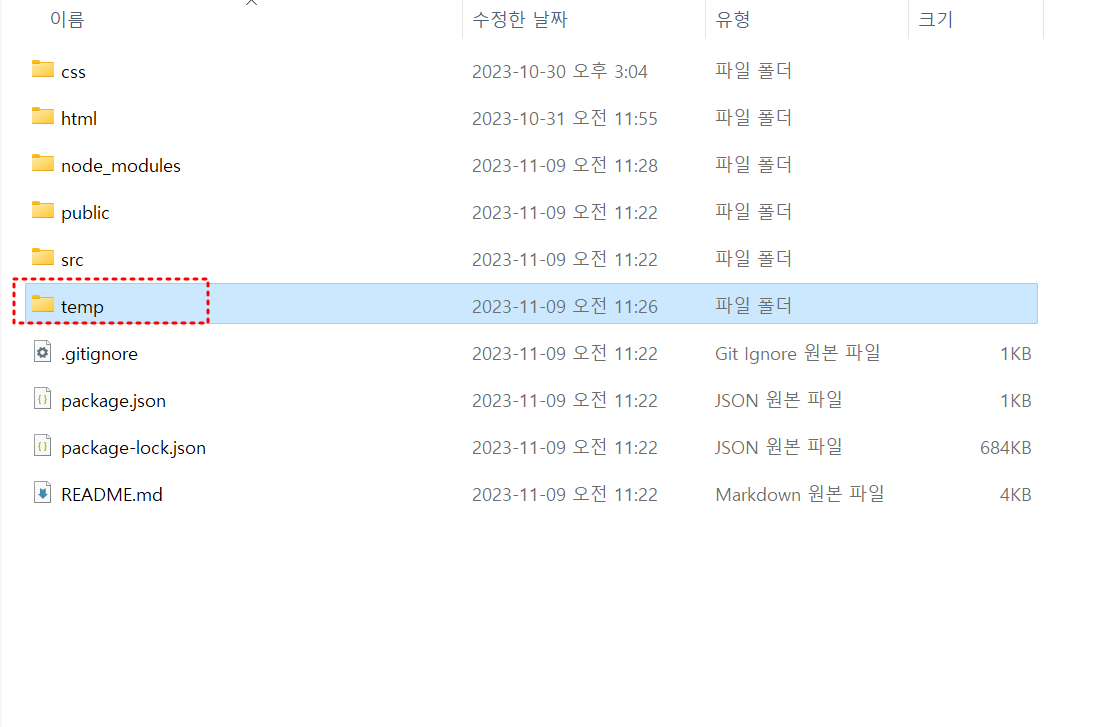
마지막으로, temp에 설치되어 있는 모든 파일들을 밖으로 꺼내주시면 됩니다.
위 방법 말고 더 좋은 방법이 있다면 소개해주세요!
파일이 모두 정상적으로 설치되었다면 'Happy hacking!' 문구가 출력됩니다.
파일들이 모두 정상적으로 설치되었는지 확인해 주세요!
결과


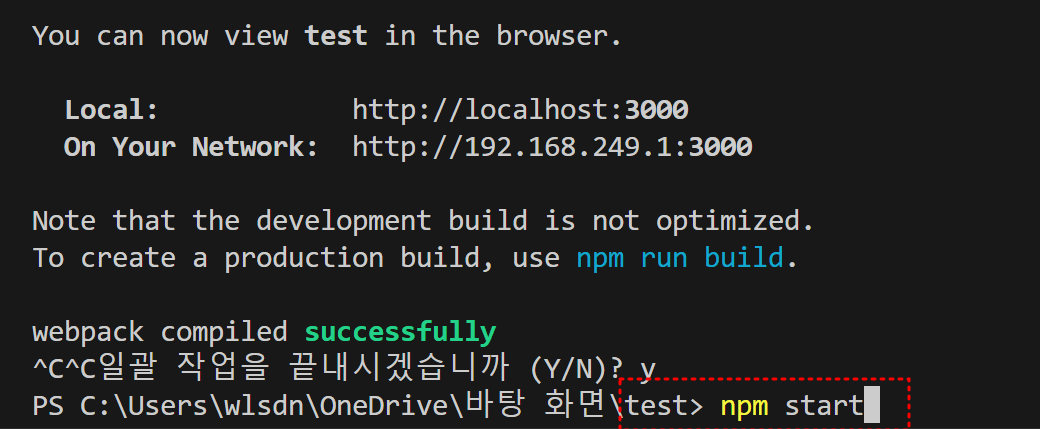
두 방법 중 하나를 이용해서 React를 정상적으로 설치하셨다면, npm start를 입력해서 제대로 작동하는지 테스트해 보세요!
정상적으로 작동된다면 자동으로 웹사이트가 하나 열린 다음 우측 사진과 같은 이미지가 맞이해 줍니다.

