오늘은 인벤토리 인터렉션을 구현해보겠다

먼저 빈 GameObject를 생성하고 Inventory라고 이름을 바꿔주자
자식으로 Title Canvas를 생성하고 거기에 이미지를 생성해 상단 인벤토리를 표시한다
그 다음으로 자식 Slot(빈 게임오브젝트)들을 생성한다
다음 캔버스를 생성하고 캔버스에 이미지를 추가한다(사이즈는 0.001이 대부분인듯)
그다음 위치에 맞게 설정한다
( 위 방식대로 안하고 원하는 방식으로 하면 된다 )
Item, Slot, OVR Grabbale 스크립트를 작성해보자

Item 스크립트 작성법이다
isSlot은 현재 슬롯에 들어가 있는지 판별하는 변수이다
slotRotation 같은 경우 슬롯에 집어넣었을 때 똑바로 집어넣기 위함이다
currentSlot은 아이템이 들어가 있는 슬롯을 뜻한다


Slot 스크립트 작성법이다
보면 어렵지 않으므로 따라 하면 된다~

다음으로 OVR Grabbable 스크립트 수정인데, GrabBegin쪽에 주석처리 아랫부분들을 작성하면 된다. GrabBegin같은 경우 슬롯안에 있는 아이템을 다시 꺼낼때 사용하는 듯 하다.
마지막으로

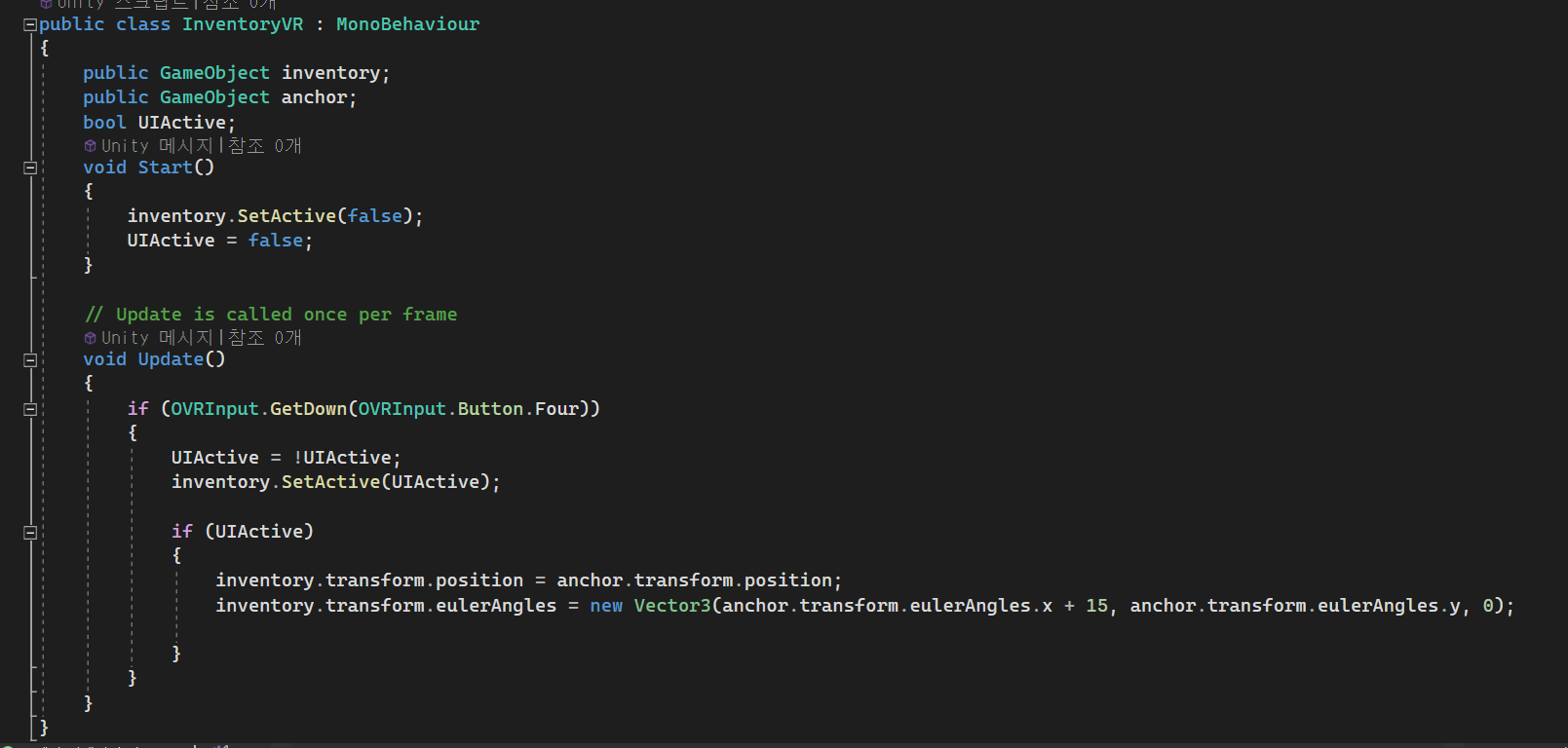
InventoryVR스크립트 작성법이다
이건 EventSystem에 부착하면 된다
Anchor같은 경우

여기다가 빈오브젝트 하나 만들어서 이걸 할당해주면 된다

