저번 시간에도 Flat Canvas 활용법에 알아봤었습니다.
저번에는 Ray를 이용한 방법이였고, 이번 시간에는 Poke를 이용한 방법에 대해 알아보고자 합니다.
유니티 VR UI 인터렉션 #Flat Canvas
이번 포스팅에서는 Flat한 Canvas와 인터렉션 할 수 있는 방법에 대해 알아보겠습니다. UI와 인터렉션 하기 위해 Ray 기능을 사용할 것입니다. UI 세팅 먼저, 빈 게임 오브젝트를 하나 생성해준 후 이
wlsdn629.tistory.com
플레이어 세팅


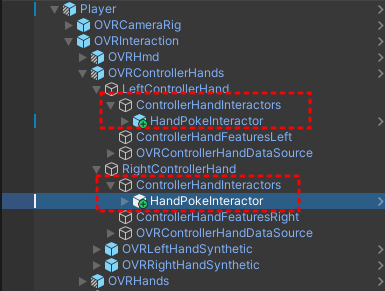
[Controller / Hand]Poke Interactor 프리팹을 배치해줍니다.
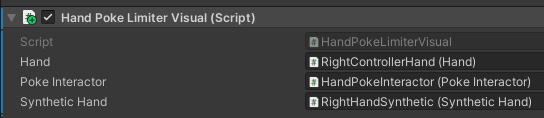
플레이어의 손가락이 UI를 뚫고 지나가게 하고 싶지 않다면 Limit Visual 컴포넌트를 Poke Interactor 프리팹에 추가해줍니다.
Canvas 세팅


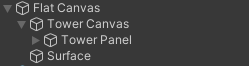
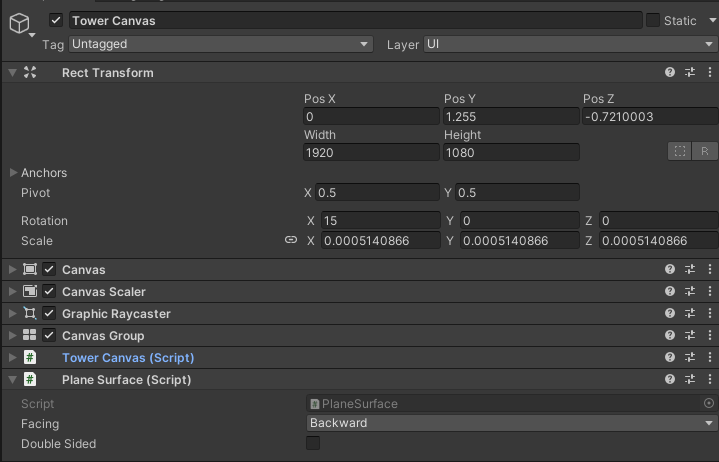
빈 오브젝트를 생성해준 후 Flat Canvas라고 이름을 바꿔줍니다. 이 빈 오브젝트는 최상위 부모 오브젝트가 될 것이며,
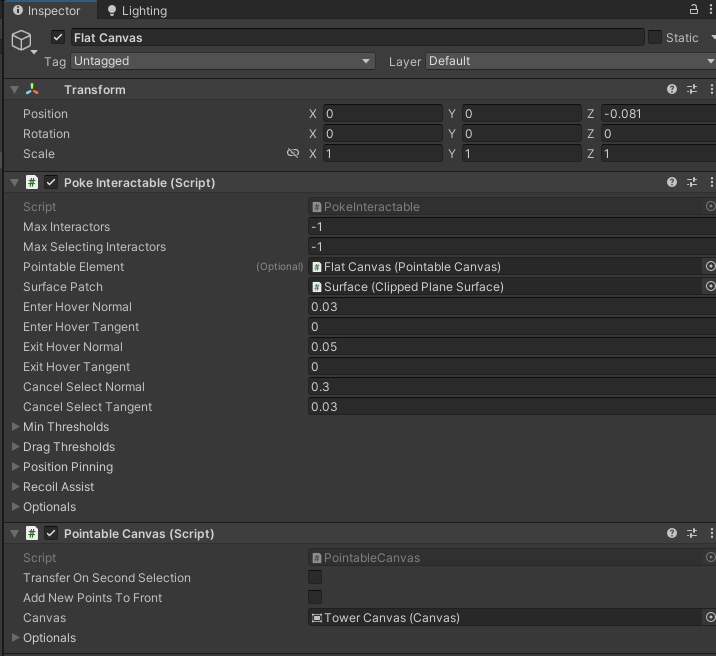
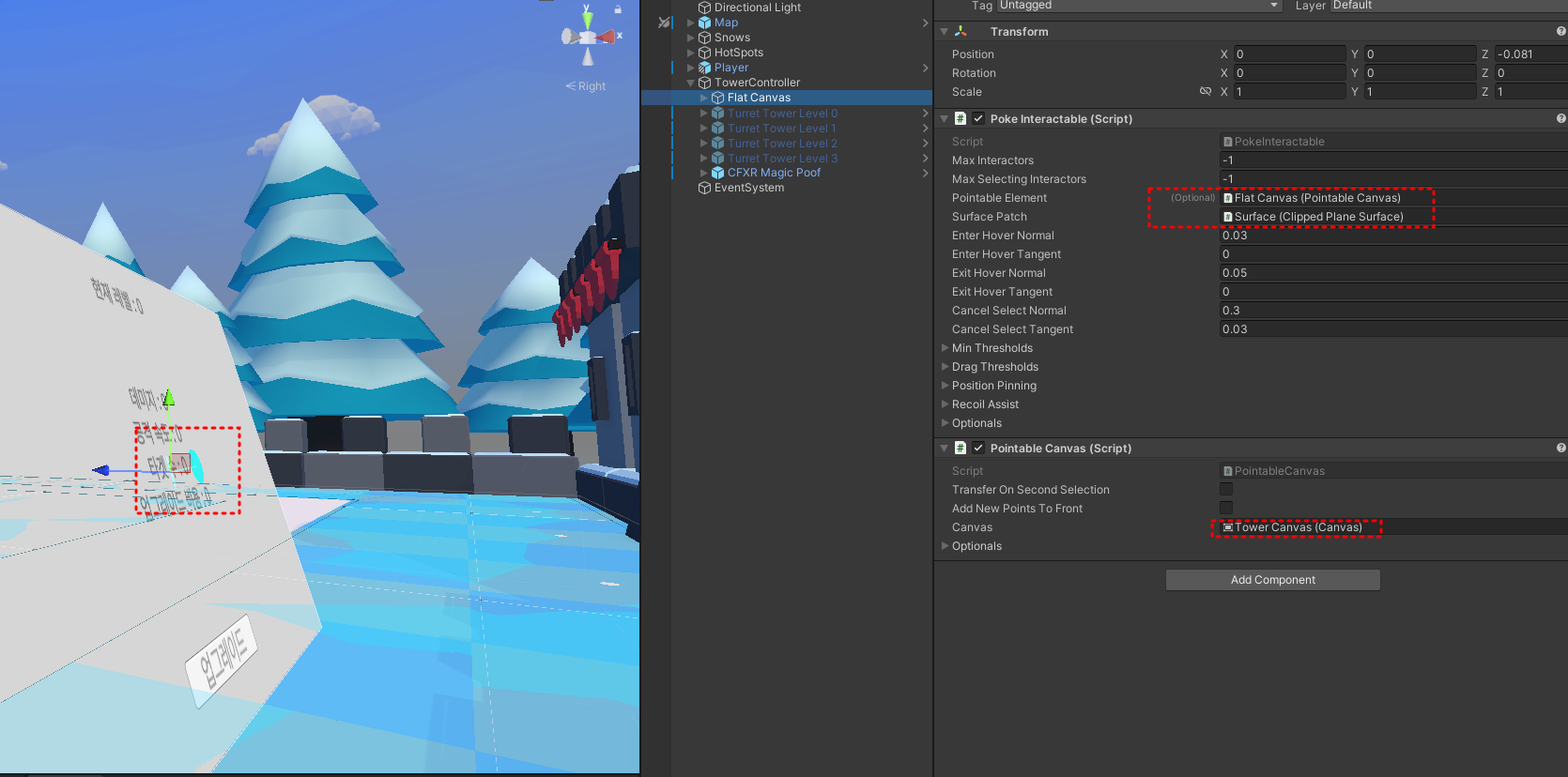
Flat Canvas에 Poke Interactable, Pointable Canvas 컴포넌트를 붙여줍니다.


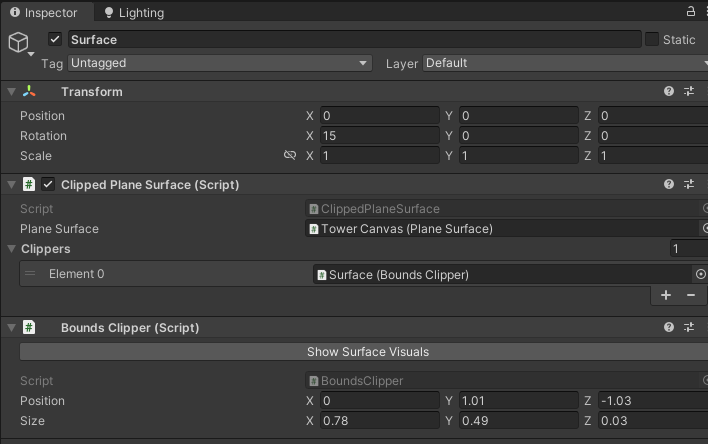
다음으로, Canvas[UI]에다가 Plane Surface 컴포넌트를 붙여줍니다. Flat Canvas의 자식으로 빈 오브젝트를 하나 생성 후 이름을 Surface로 바꿔주고 Clipped Plane Surface, Bounds Clipper 컴포넌트를 붙여줍니다.
Clipped Plane Surface의 Clippers 부분에는 Bounds Clipper를 할당해주시고, Plane Surface부분에는 Canvas[UI]에 붙인 Plane Surface컴포넌트를 할당해줍니다.

Bounds Clipper컴포넌트의 Size를 조정해서 UI에 꽉 차게 조절해주시면 됩니다.

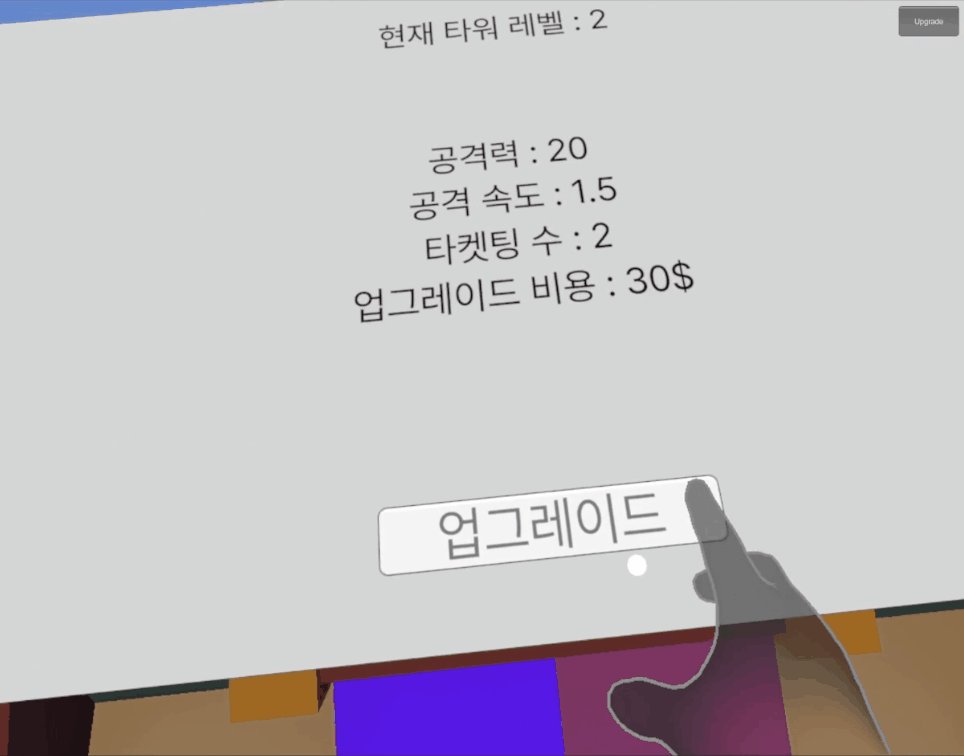
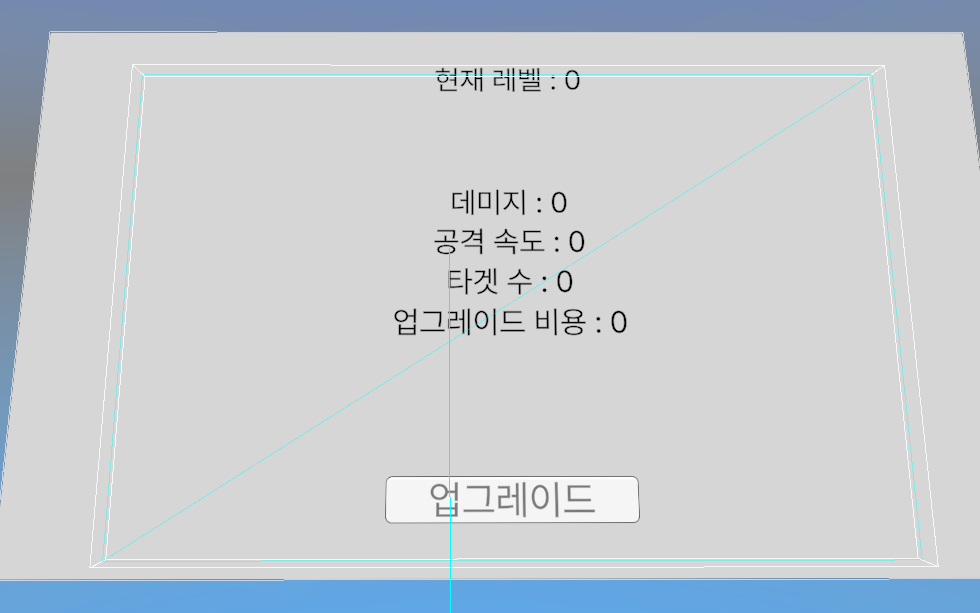
마지막으로, Flat Canvas의 Pointable Element와 Surface Patch, Pointable Canvas의 Canvas부분에 각각 알맞게 할당해주시면 좌측 사진처럼 동그란 버튼과 십자가 표시가 Canvas에 생기는 것을 볼 수 있습니다.
정상적으로 하셨을 경우에만 좌측 사진처럼 UI에 딱 맞게 십자가와 동그란 버튼이 표시가 됩니다.
결과