학교 공부를 복습할 겸 적는 것이기에 내용이 부족할 수 있습니다.
부족한 것은 상관 없으나, 잘못된 부분이 발견된다면 지적해주시면 감사하겠습니다.
HTML 배우기 시작~!

HTML5란?
HTML5는 웹 페이지를 만들기 위한 가장 최신의 웹 기술입니다.
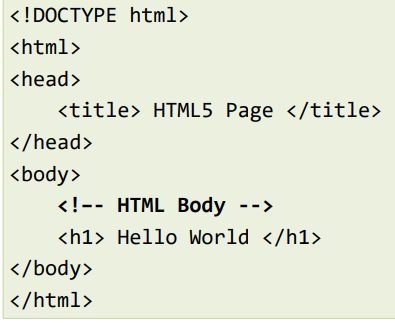
HTML5 문서의 기본 구조는 다음과 같습니다.

<!DOCTYPE>
먼저, 문서의 첫 줄에는 <!DOCTYPE> 선언이 와야 합니다.
이 선언은 HTML5 문서임을 선언해주는 역할입니다.
<html>
<!DOCTYPE> 다음에는 최상위 요소인 <html> 태그가 와야 합니다.
이 태그는 <head>와 <body>를 포함해야 합니다.
<head>
<head> 태그는 문서 자체의 정보(meta)를 담습니다.
<head> 태그 안에는 문서 제목, JavaScript, Style Sheet 등이 포함됩니다.
<body>
<body> 태그는 문서의 내용을 담습니다. <body> 태그안에는 구조화를 위한 다양한 태그를 사용할 수 있습니다.
예를 들어 <h1>, <img>, <a>, <ul>, <ol>, <li>, <table>, <tr>, <td>, <form>, <input>, <button> 등의 태그가 존재합니다. 이 태그들은 웹 페이지를 만드는 데 거의 필수적인 요소라고 할 수 있습니다.
메타정보
메타 정보는 검색 엔진에서 웹 페이지를 검색할 때 사용됩니다.
<meta> 태그를 사용하여 메타 정보를 추가할 수 있습니다.
태그란?
태그(Tag)는 HTML 문서에서 사용되는 특별한 키워드입니다. 태그는 웹 페이지의 구조와 내용을 정의하는 데 사용됩니다. HTML 문서에는 여러 가지 태그를 사용할 수 있으며, 각 태그는 특정한 의미를 가지고 있습니다.
예를 들어, <h1> 태그는 제목을 나타내는 데 사용되고, <p> 태그는 단락을 나타내는 데 사용됩니다.
태그는 꺾쇠 괄호(<>)로 묶여 있으며, 시작 태그와 종료 태그로 구성됩니다.
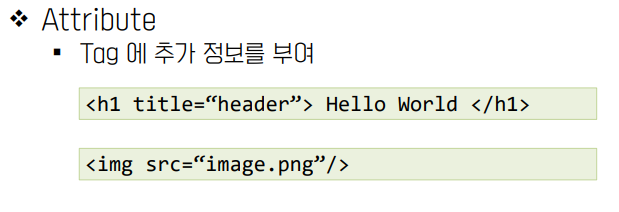
Attribute

Attribute(속성)은 HTML 태그에 추가 정보를 부여하는 데 사용됩니다. 예를 들어, <img> 태그에는 이미지 파일의 경로를 지정하는 src 속성이 있습니다.
속성은 태그의 시작 태그에 추가됩니다. 속성은 이름과 값으로 구성되며, 이름과 값은 등호(=)로 구분됩니다.
예를 들어, <img src="image.jpg">에서 src는 속성 이름이고, "image.jpg"는 속성 값입니다.
Comment(주석)

Comment는 HTML 문서에서 코드를 설명하거나, 코드를 임시로 비활성화할 때 사용됩니다.
주석은 <!--와 --> 사이에 작성됩니다.
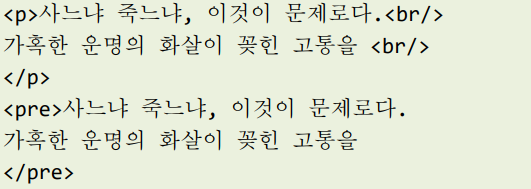
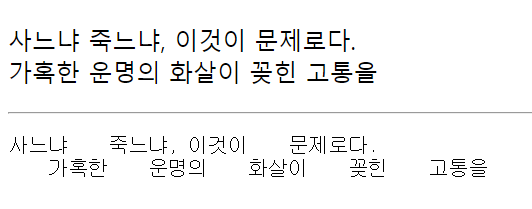
줄 바꿈


줄 바꿈은 HTML에서 공백 문자(스페이스, 탭 등)이 연속해서 나타날 때, 브라우저에서는 하나의 공백 문자로 처리됩니다.
따라서 줄 바꿈을 하려면 <br> 태그를 사용해야 합니다.
문자열 그대로 사용하려면 <pre>태그를 사용하면 됩니다.
<div> 과 <span>
<div> : Block element
- 특성:
- 화면의 전체 폭을 차지함
- 항상 새로운 줄에서 시작됨
- 대표 요소들
- <div>
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- <p>
- <ul>
- <ol>
- <li>
- <table>
- <form>
<span> : InLine element
- 특성:
- 텍스트와 같은 콘텐츠를 감싸는 역할
- 새로운 줄에서 시작되지 않음
- 대표 요소들
- <span>
- <a>
- <img>
- <input>
- <button>
- <label>
- <select>
- <textarea>
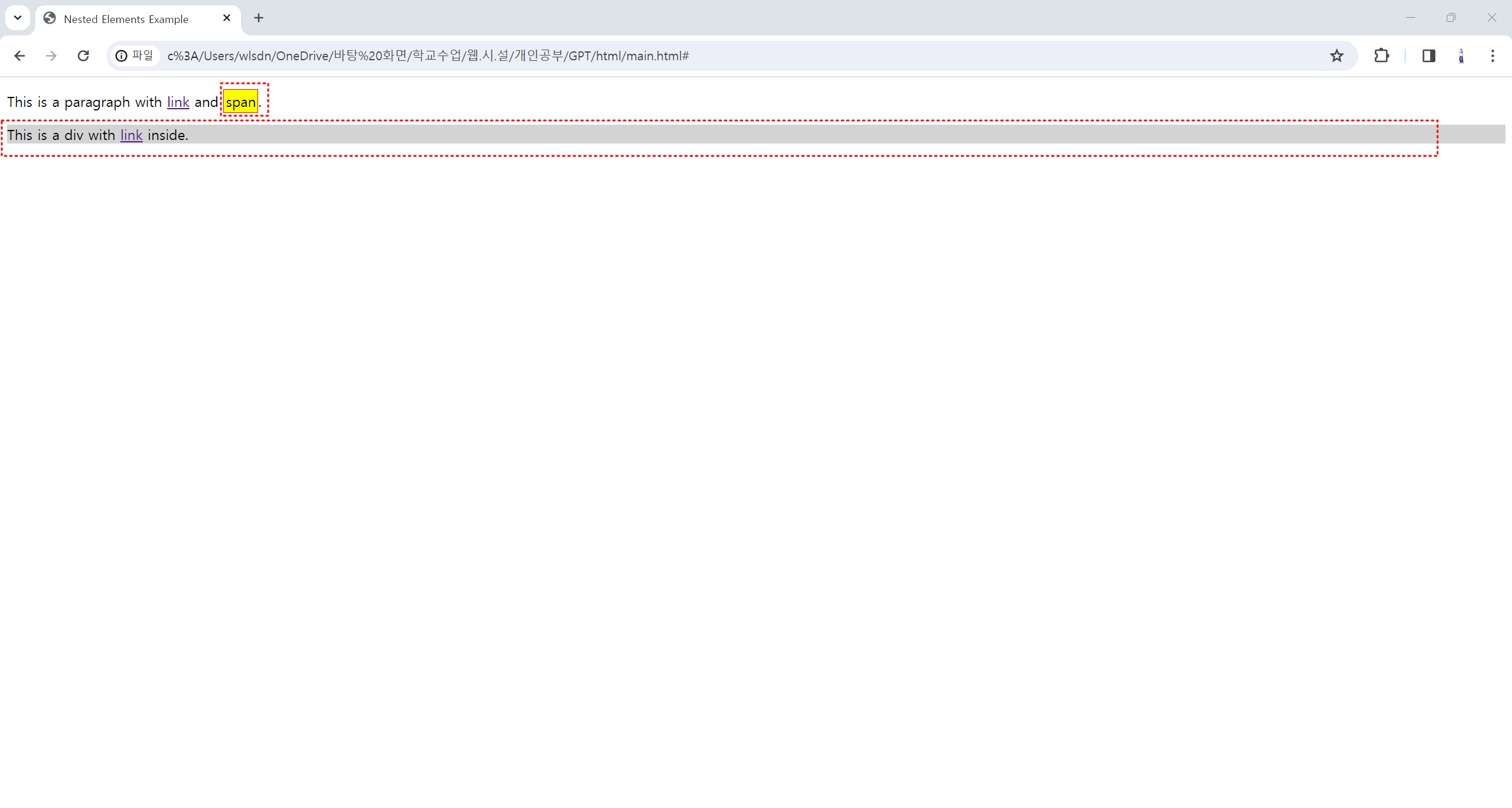
중첩 규칙
- 블록 요소와 인라인 요소는 서로 중첩될 수 있습니다.
- 예시: <p> 태그 안에 <a> 태그를 넣을 수 있습니다.
- 인라인 요소는 블록 요소 내부에만 배치될 수 있습니다.
- 주의사항: <p> 태그 안에 <div> 태그를 넣을 수 없습니다.

정리를 하자면,
<div>는 HTML 문서에서 "블록 레벨 요소"를 만드는 데 사용됩니다. 전체 너비를 차지 하며 새로운 줄에서 시작합니다.
컨텐츠를 그룹화하거나, 스타일을 적용하는 데 사용됩니다.
<span>은 HTML 문서에서 "인라인 요소"를 만드 는 데 사용됩니다. 필요한 만큼의 너비만 차지하며 새로운 줄에서 시작하지 않습니다.
텍스트나 이미지 등의 인라인 요소를 그룹화하거나, 스타일을 적용하는 데 사용됩니다.
+ Divitus : 모든 것에 div를 사용하는 사람을 놀리는 단어라고 합니다.
Image
- Tag: <img>
- Description: 이미지를 웹 페이지에 삽입하기 위해 사용합니다.
- Example: <img src="image.jpg" alt="Example Image">

이미지가 모종의 이유로 업로드 되지 않았을 경우 Text로 알려주는 방식이 alt입니다.
List
- Tag:
- Unordered List: <ul>
- Ordered List: <ol>
- List Item: <li>
- Description: 목록을 만듭니다. <ul>은 순서가 없는 목록을, <ol>은 순서가 있는 목록을 생성합니다. <li>는 목록의 각 항목을 나타냅니다.
- Example:
- Unordered List: <ul><li>Apple</li><li>Banana</li></ul>
- Ordered List: <ol><li>First</li><li>Second</li></ol>

Table
- Tag:
- Table: <table>
- Table Row: <tr>
- Table Data: <td>
- Table Header: <th>
- Description: 표를 만들기 위해 사용됩니다. <table>은 표를 시작하며, <tr>은 행, <td>는 데이터 셀, <th>는 헤더 셀을 나타냅니다.
- Example: gpt 도움빌려서 무지개맛 나는 표를 만들어봤습니다. @keyframes이 뭔지 모르겠네요 ㅎㅎ(html에 애니메이션을 적용할 수 있다는게 신기했습니다!)
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 50%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
#rainbow-table {
background: linear-gradient(45deg, #f06, #f90, #ff0, #0f6, #06f, #60f, #f06);
background-size: 400% 400%;
animation: rainbow 5s linear infinite;
color: white;
}
@keyframes rainbow {
0% {
background-position: 0% 50%;
}
100% {
background-position: 100% 50%;
}
}
</style>
</head>
<body>
<table id="rainbow-table">
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
<th>Header 4</th>
<th>Header 5</th>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</table>
</body>
</html>
HyperLink
- Tag: <a>
- Description: 하이퍼링크를 생성하기 위해 사용됩니다. 사용자가 클릭하면 다른 웹 페이지나 문서, 이메일 등으로 이동합니다."href" 속성은 앵커(a) 요소 내에서 하이퍼링크 참조 또는 사용자가 링크를 클릭할 때 연결되는 URL을 지정하는 데 사용됩니다.
- "Example: <a href="https://www.example.com">Visit Example</a>"