학교 공부를 복습할 겸 적는 것이기에 내용이 부족할 수 있습니다.
부족한 것은 상관 없으나, 잘못된 부분이 발견된다면 지적해주시면 감사하겠습니다.

이번 포스팅에서는 DOM에 대해 알아보는 시간을 갖고자 합니다.
DOM이란?
DOM은 "Document Object Model"의 약어로, HTML 문서의 구조를 나타내고 브라우저와 상호작용하기 위한 프로그래밍 인터페이스입니다. DOM은 웹 페이지의 구조, 스타일 및 내용을 변경할 수 있도록 프로그램에서 HTML 문서 데이터에 액세스할 수 있는 방법을 제공합니다.
DOM의 주요 특징은 다음과 같습니다.
- 객체 지향 표현: DOM은 웹 페이지를 완전한 객체 지향 방식으로 나타냅니다. HTML 문서의 각 요소(element)들은 브라우저에서 로딩되면서 객체화됩니다. 이를 통해 JavaScript와 같은 스크립트 언어를 사용하여 문서의 구조, 스타일 및 내용을 수정할 수 있습니다.
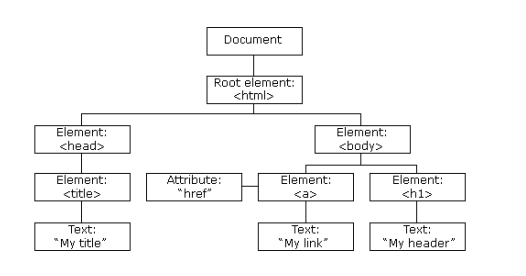
- DOM 트리: DOM은 트리 구조로 이루어져 있으며, 트리는 노드로 구성됩니다. 루트 노드는 문서(document)이며, 그 하위에는 html 요소가 있습니다. 각각의 노드는 Node 클래스의 인스턴스이며, parentNode 및 childNode와 같은 속성을 가지고 있습니다. 이러한 노드를 통해 문서 구조를 나타내고 조작할 수 있습니다.

DOM은 프로그래밍 언어가 아니지만, JavaScript와 함께 사용됨으로써 JavaScript 언어가 웹 페이지, XML 페이지 및 관련 요소를 모델링하고 조작하는 데 사용하는 일종의 인터페이스입니다.
다른 프레임워크 및 라이브러리 (예: jQuery, ReactJS, VueJS, NodeJS) 역시 DOM을 기반으로 웹 페이지를 다룹니다.
아래는 DOM에서 사용되는 "get" 메서드 예시이며, 이전 포스팅들에서 몇 번 보신적이 있을 것입니다.
- document.getElementById: 해당 ID를 가진 요소를 검색합니다.
- document.getElementsByClassName: 지정된 클래스 이름을 가진 모든 요소의 컬렉션을 반환합니다.
DOM 요소(element) 조작
DOM 요소를 조작하는 방법에 대해 설명해 드리겠습니다.
textContent와 innerHTML
- 각 요소는 textContent 및 innerHTML이라는 두 가지 속성을 가지고 있습니다.
- textContent는 해당 요소의 내용을 접근하고 변경하는 데 사용됩니다. 이 속성은 HTML 태그를 제외하고 텍스트 데이터만을 제공합니다.
- innerHTML은 HTML을 생성하고 해당 요소에 추가하는 데 사용됩니다. 이때, 새로운 DOM 노드를 만듭니다.
const para1 = document.getElementsByTagName('p')[0];
para1.textContent; // "This is a simple HTML file."
para1.innerHTML; // "This is a <i>simple</i> HTML file."
para1.textContent = "Modified HTML file";
para1.innerHTML = "<i>Modified</i> HTML file";
createElement
- document.createElement 메서드를 사용하여 새 요소를 생성할 수 있습니다. 그러나 이 요소를 DOM에 추가하지는 않습니다.
- 새 요소를 DOM에 추가하려면 insertBefore 및 appendChild와 같은 메서드를 사용해야 합니다.
const p1 = document.createElement('p');
const p2 = document.createElement('p');
p1.textContent = "I was created dynamically!";
p2.textContent = "I was also created dynamically!";
const parent = document.getElementById('content');
const firstChild = parent.childNodes[0];
parent.insertBefore(p1, firstChild); // p1을 첫 번째 자식으로 삽입
parent.appendChild(p2); // p2를 마지막 자식으로 추가
정리
innerHTML와 textContent는 DOM 요소의 콘텐츠를 다루는 데 사용되는 두 가지 속성입니다.
그러나 innerHTML와 textContent 간에 중요한 차이점이 있습니다
- innerHTML
- innerHTML은 해당 요소의 HTML 내용을 나타냅니다.
- HTML 태그를 포함한 모든 내용을 문자열로 반환합니다.
- HTML을 삽입, 변경 또는 추가할 때 사용됩니다.
- 주의: 사용자로부터 입력받는 데이터를 innerHTML에 삽입할 때 보안상 주의가 필요합니다. 사용자 입력을 미리 검증하고 이스케이프 처리해야 합니다.
- textContent
- textContent는 해당 요소의 텍스트 내용을 나타냅니다.
- HTML 태그를 해석하지 않고 순수한 텍스트로 반환합니다.
- 텍스트 노드를 읽거나 수정할 때 사용됩니다.
- HTML이 아니라 텍스트 데이터에만 관심이 있을 때 유용합니다.
예를 들어, 다음 HTML 요소가 있다고 가정해보겠습니다.
<div id="example">
<p>This is <em>some</em> text.</p>
</div>- document.getElementById("example").innerHTML은 "<p>This is <em>some</em> text.</p>" 를 반환합니다.
- document.getElementById("example").textContent은 "This is some text."를 반환합니다.
코드예시
<!DOCTYPE html>
<html>
<head>
<title>DOM Manipulation Example</title>
</head>
<body>
<div id="content">
<p>This is a simple HTML file.</p>
</div>
<button id="updateText">Update Text</button>
<button id="addElement">Add Element</button>
<button id="updateHTML">Update HTML</button>
<script>
const updateTextButton = document.getElementById("updateText");
const addElementButton = document.getElementById("addElement");
const contentDiv = document.getElementById("content");
const updateHTMLButton = document.getElementById("updateHTML");
updateHTMLButton.addEventListener("click", function() {
const contentDiv = document.getElementById("content");
contentDiv.innerHTML = "<p>This is <em>updated</em> HTML content.</p>";
});
updateTextButton.addEventListener("click", function() {
const paragraph = document.querySelector("p");
paragraph.textContent = "Modified HTML file";
});
addElementButton.addEventListener("click", function() {
const newParagraph = document.createElement("p");
newParagraph.textContent = "This is a new paragraph!";
contentDiv.appendChild(newParagraph);
});
</script>
</body>
</html>스타일링
DOM 요소에 스타일을 적용하는 방법과 CSS 클래스를 사용하는 방법에 대해 설명해 드리겠습니다.
스타일 직접 변경
- DOM 요소의 스타일을 변경할 수 있지만, 일반적으로 CSS 클래스를 사용하는 것이 권장됩니다.
- 예를 들어, 'unique'라는 단어를 포함하는 모든 단락을 강조 표시하려면 아래와 같이 할 수 있습니다.
.highlight {
background: #ff0;
font-style: italic;
}
function highlightParas(containing) {
if (typeof containing === 'string')
containing = new RegExp(`\\b${containing}\\b`, 'i');
const paras = document.getElementsByTagName('p');
for (let p of paras) {
if (!containing.test(p.textContent)) continue;
p.classList.add('highlight');
}
}
highlightParas('unique');
CSS 클래스 사용
- CSS 클래스를 정의하고 요소에 클래스를 추가하여 스타일을 적용합니다.
- 위의 코드에서 'highlight' 클래스를 정의하고, 'highlightParas' 함수에서 조건을 충족하는 각 단락에 이 클래스를 추가합니다.
- 이 방법은 코드를 유지 관리하기 쉽게 만들며, 스타일을 변경하려면 CSS 파일에서 변경하면 됩니다.
CSS 클래스를 사용하는 것은 스타일 관리를 효율적으로 하고 코드를 더 읽기 쉽게 만들어주므로 일반적으로 권장되는 방법입이라고 합니다.


